
2h30m Progate Ruby on Rails 5 Ⅱ(Part2)はコチラから
共通のレイアウト

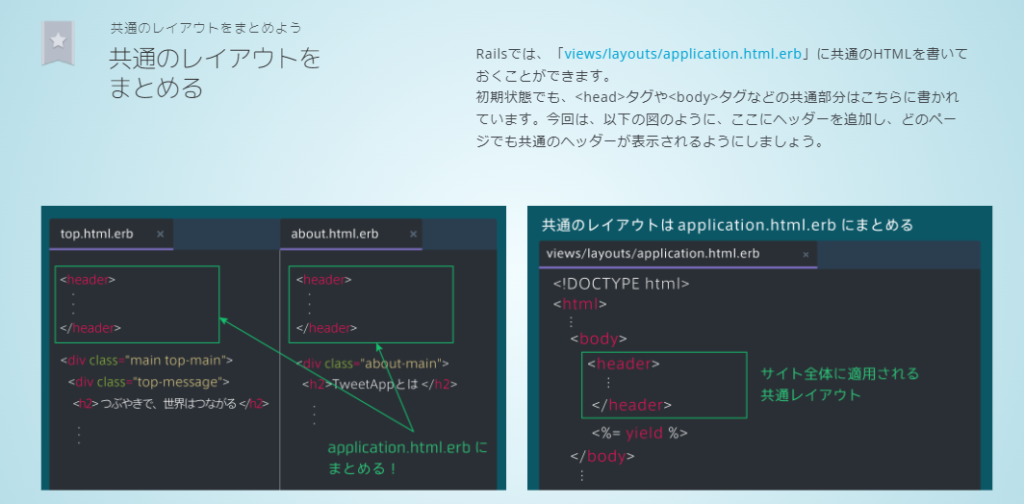
top.html.erb、about.html.erb、index.html.erbにあるヘッダーを 共通のレイアウトとしてまとめていきましょう。
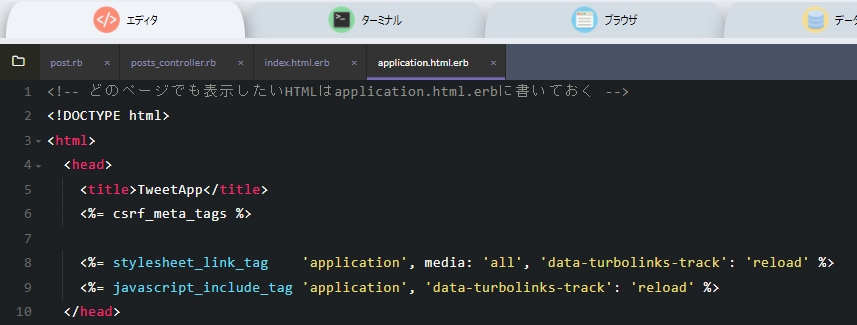
application.html.erbにコードを移す
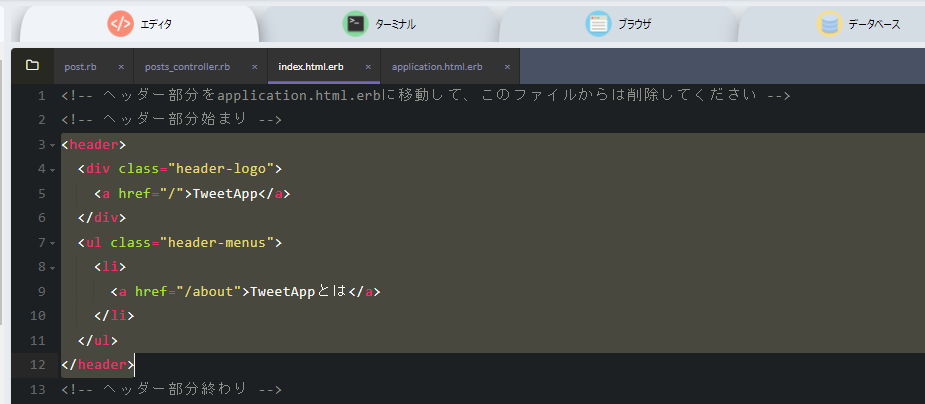
<header> <div class=”header-logo”> <a href=”/”>TweetApp</a> </div> <ul class=”header-menus”> <li><a href=”/about”>TweetAppとは</a></li> </ul> </header>

3つのファイルからヘッダー部分を削除

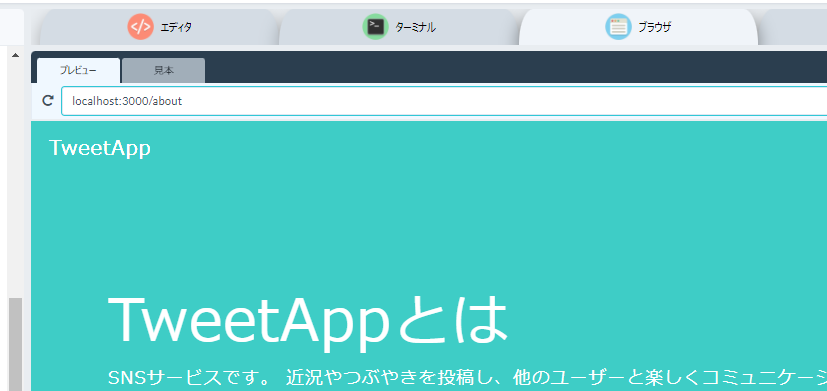
各ページで表示されるか確認
トップページ localhost:3000

サービス紹介ページ localhost:3000/about

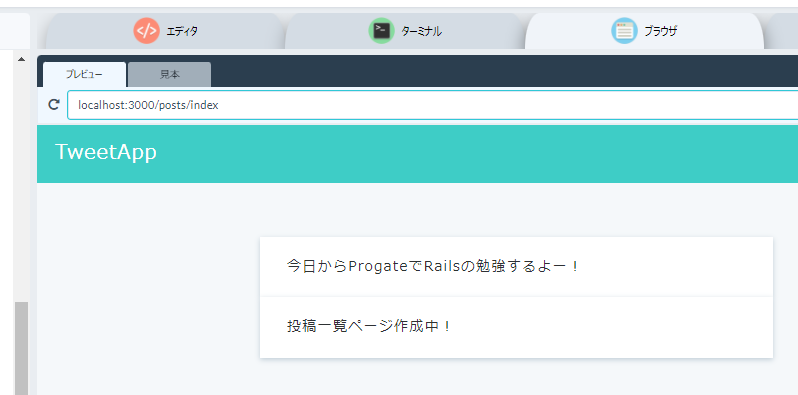
投稿一覧ページ localhost:3000/posts/index

link_toメソッド

右の図のように、第一引数に表示する文字を、第二引数に URLを書くことでリンクが作成されるぞ。今はメリットが無いように感じるかもしれんが、今後のレッスンで効果を発揮するので、まずはここで書き換えておこう!
今後のレッスンで生き残れるか微妙なのですが、とりあえず言われるがまま書き換えます。
<%= link_to("TweetApp", "/")% >
<%= link_to("TweetAppとは", "/about") %>
<%= link_to("投稿一覧", "/posts/index") %>
ちょっと頭が混乱しますが、何とか3つのリンクを書き換えて【できた!】を押します。

RUBY ON RAILS5 Ⅱはちょっと時間がかかりましたが
なんとかクリアすることが出来ました。
ファイルがすごい数になってきて、どこで何をしたら良いか
迷子になることが多いです。
