ほんのちょっとJavaScriptに慣れてきたので
思いつくまま簡単なクイズやゲームを作っています。
まだまだゴミばっかりですが。
今回は
document.getElementById
.addEventListener
この二つを使う練習をするために
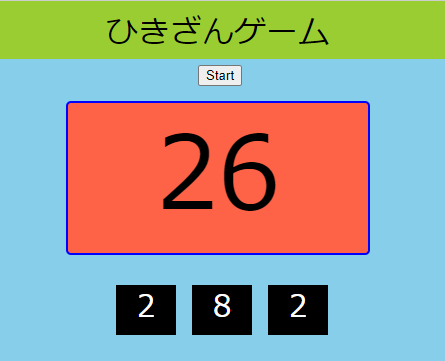
引き算のゲームを作ってみました。
今回ハマったところは
1回目の処理が終わった後、2回目のクリックに
反応しなくなることでした。
どんどん続けていきたいのだけれど、終わったら一度
リロードしなくてはなりません。
色々試行錯誤して悩んだ結果
let i = number;
num1.addEventListener("click", () => {
if (i > 0) {
while (i > 0) {
i = i - left;
break;
}
}
① 目標の数が0より大きい間は処理をすることが出来る。
② 但し一回毎にブレイクでとまる。
③ 目標の数が0か、0より小さくなったら処理が出来なくなる。
ちょっと分りにくいかもしれませんが、
i f と whileを無理矢理使って何とか動くようになりました。
本当はもっと良いやり方があるのでしょうが
今のところは、これしか思いつきません。
あと・・・
この引き算のクリック処理が3カ所あるのですが
見苦しいのでリファクタリングしよう!と思って
挫折しました。かなしいです。
取り敢えず、なんとなく形ができたので
後はこれに得点などを実装してみたいと思っています。
リソースです。ゴミコードで恥ずかしい。
index.html
<!DOCTYPE html>
<html>
<head>
<meta
name="viewport"
content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no"
/>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="src/styles.css" />
<link
rel="stylesheet"
href="https://use.fontawesome.com/releases/v5.15.1/css/all.css"
/>
<script
src="https://kit.fontawesome.com/3c29a207e6.js"
crossorigin="anonymous"
></script>
</head>
<body>
<header><div class="quizName">ひきざんゲーム</div></header>
<div class="startBTN">
<button id="start">Start</button>
</div>
<div class="questionContainre" id="question"></div>
<div class="mainContainer" id="target">
<div class="numbers" id="numbersJS">
<ul class="numList" id="numListJS">
<li id="num1">?</li>
<li id="num2">?</li>
<li id="num3">?</li>
</ul>
</div>
</div>
<script src="src/index.js"></script>
</body>
</html>
styles.css
body {
font-family: sans-serif;
margin: 0;
background-color: skyblue;
}
header {
background-color: yellowgreen;
margin: 0;
height: 50px;
font-size: 32px;
text-align: center;
padding-top: 8px;
}
.startBTN {
width: 40px;
height: 30px;
margin: auto;
padding-top: 4px;
}
.questionContainre {
width: 300px;
height: 150px;
background-color: tomato;
margin: auto;
margin-top: 8px;
border: blue 2px solid;
border-radius: 5px;
font-size: 100px;
text-align: center;
}
.mainContainer {
width: 300px;
height: 80px;
margin: auto;
}
.numbers {
text-align: center;
}
.numList {
list-style-type: none;
display: flex;
color: white;
font-size: 30px;
}
#num1 {
width: 60px;
height: 50px;
background-color: black;
margin-right: 8px;
margin-left: 8px;
}
#num1:hover {
color: red;
}
#num2 {
width: 60px;
height: 50px;
background-color: black;
margin-right: 8px;
margin-left: 8px;
}
#num2:hover {
color: red;
}
#num3 {
width: 60px;
height: 50px;
background-color: black;
margin-left: 8px;
}
#num3:hover {
color: red;
}
index.js
// スタートボタン取得
const startBTN = document.getElementById("start");
// 目標の数字をランダムで生成
const number = Math.floor(Math.random() * 20) + 11;
// 数字をランダムで取得
const left = Math.floor(Math.random() * 10) + 1;
const center = Math.floor(Math.random() * 10) + 1;
const right = Math.floor(Math.random() * 10) + 1;
// 問題のdivを取得
const question = document.getElementById("question");
// 数字を取得してから、テキストを変更
const num1 = document.getElementById("num1");
const num2 = document.getElementById("num2");
const num3 = document.getElementById("num3");
num1.textContent = left;
num2.textContent = center;
num3.textContent = right;
// スタートボタンをクリックするとリロード
startBTN.addEventListener("click", () => {
window.location.reload();
});
question.textContent = number;
// ここまで////////////////////////
let i = number;
num1.addEventListener("click", () => {
if (i > 0) {
while (i > 0) {
i = i - left;
break;
}
}
console.log(i);
question.textContent = i;
if (i === 0) {
question.textContent = "成功";
} else if (i < 0) {
question.textContent = "失敗";
}
});
num2.addEventListener("click", () => {
if (i > 0) {
while (i > 0) {
i = i - center;
break;
}
}
console.log(i);
question.textContent = i;
if (i === 0) {
question.textContent = "成功";
} else if (i < 0) {
question.textContent = "失敗";
}
});
num3.addEventListener("click", () => {
if (i > 0) {
while (i > 0) {
i = i - right;
break;
}
}
console.log(i);
question.textContent = i;
if (i === 0) {
question.textContent = "成功";
} else if (i < 0) {
question.textContent = "失敗";
}
});