最近では自分で環境構築をすることなく、ほとんどCodeSandBoxさんに頼り切りだったわたし。
今回、Vue.jsの学習を始めるときも気楽な気持ちでのぞいてみると

あるじゃないですか、テンプレート。
vue-create-‘ ‘ しなくてもすぐに始められて便利です。
ただ、いざデプロイしようと思ったときに
めちゃくちゃハマりました。
CodeSandBoxを愛用する方で、わたしと同じような経験をされている方の
参考になればと思います。
あと、忘れそうなので自分の備忘録もかねて。
本題です

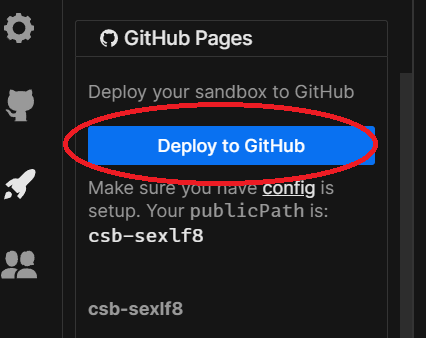
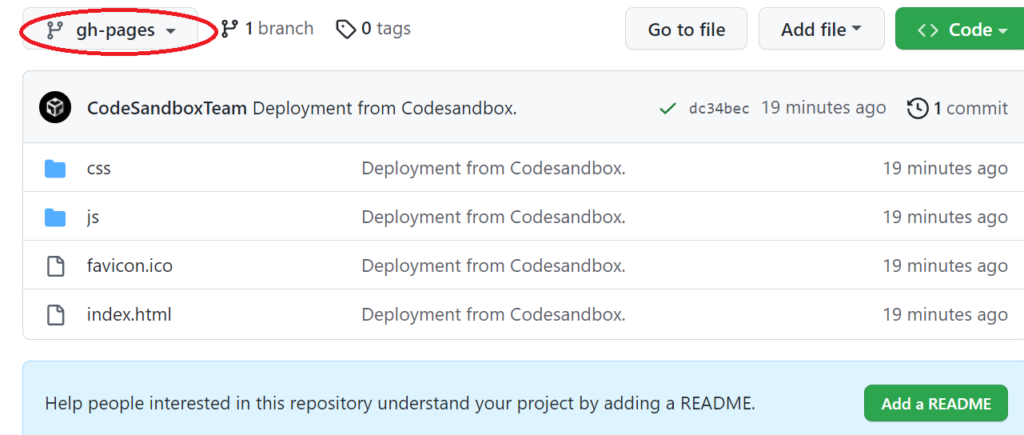
いつもの通りDeploy to GitHubを押してデプロイしても、Pagesで上手く反映されません。
かなり悩んだのですが、configというのが気になり開いて見ると

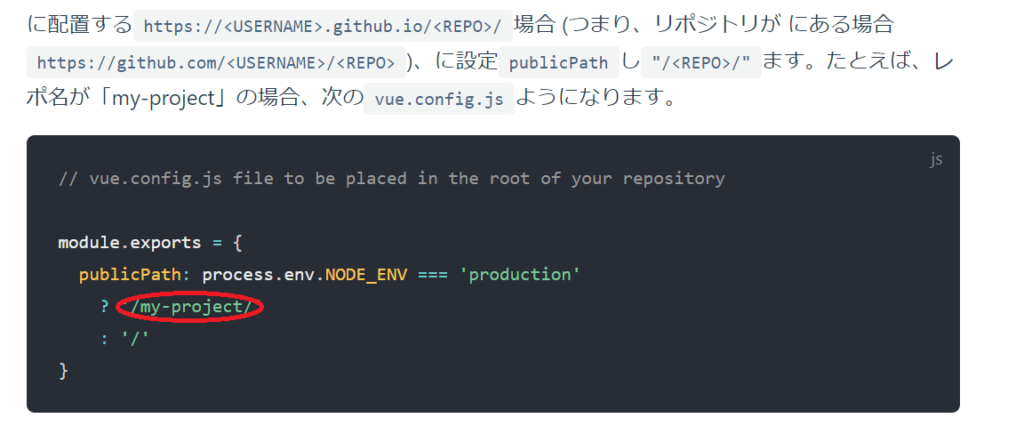
vue.config.jsというファイルを作成して、↑赤丸の部分をリポジトリ名に変えろと言っています。

言われたとおりにファイルを作り、リポジトリ名を入れて保存
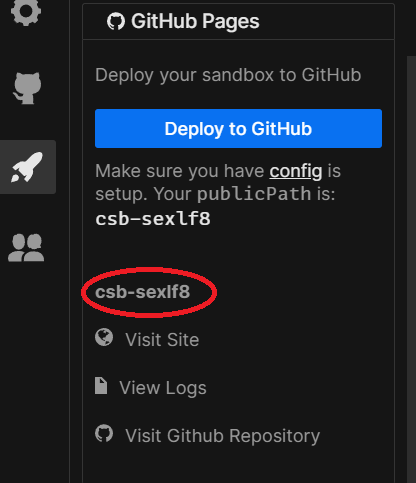
その後、Deploy to GitHubを再び押して、しばらく待つと
WEB時計 ←実際にデプロイしたもの
さっきまで真っ白だったページが、動き出していました。
どうして、そうなるのか全くわかりませんが
ひとまずはデプロイができたので良しとします。
Nuxt.jsはまだBeta版のようで、テンプレがまだGitHubなどと連携されてないようです。
環境構築が苦手なわたしには、大きな希望です。
最後に不思議なことが一つ。

(.vue)や(.js)など、そこそこたくさんのjsを書いたと思っていたのですが
なんと!

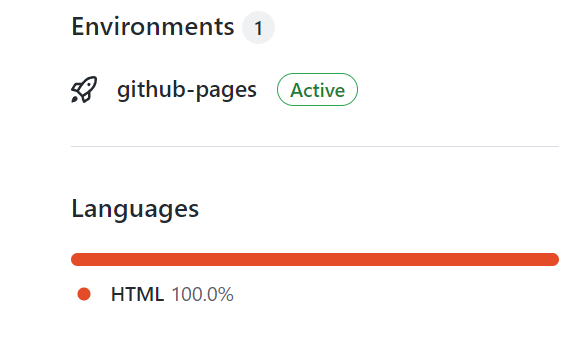
HTML100%の判定です。
中はjsで動いているのに、なぜにHTMLなのか?
