GoogleColaboratoryを使ってStreamlitで開発
Google ColaboratoryでサクっとStreamlit(最小構成)
Qiitaに掲載されていた記事をもとにやってみました。
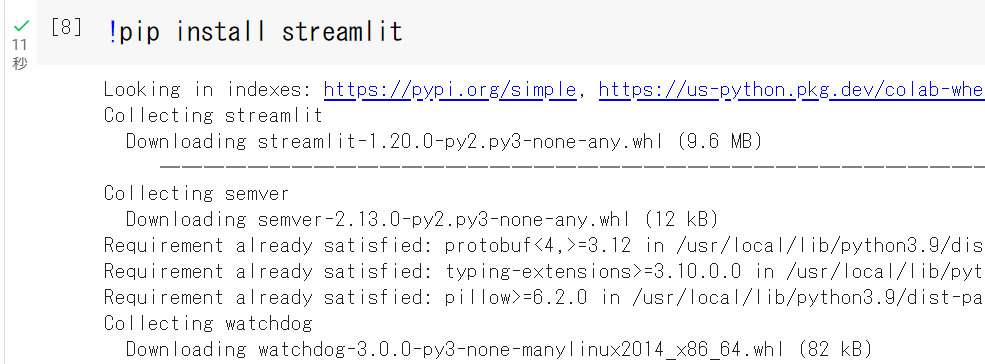
!pip install streamlit
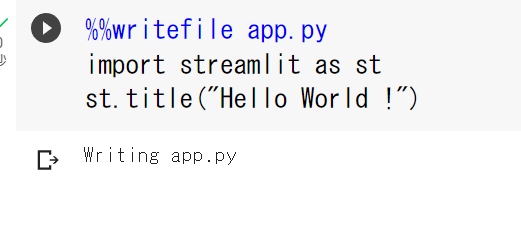
%%writefile app.py
import streamlit as st
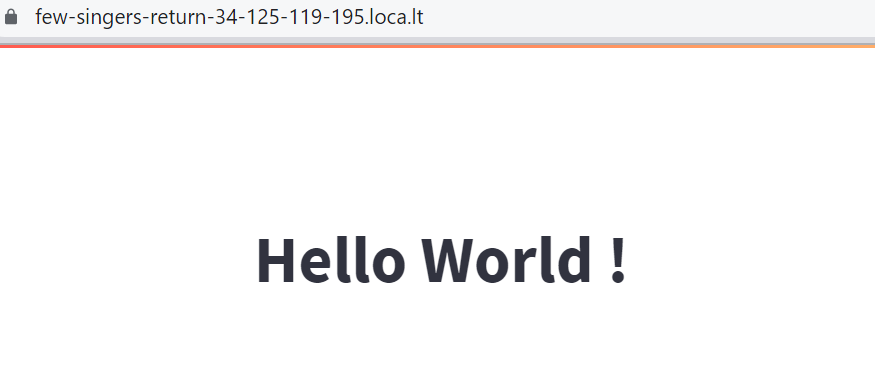
st.title("Hello World !")
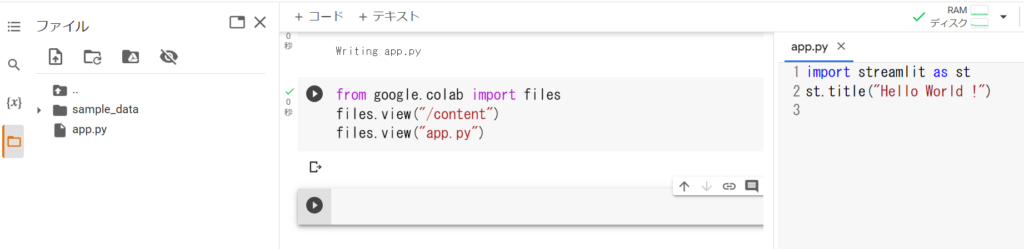
from google.colab import files
files.view("/content")
files.view("app.py")
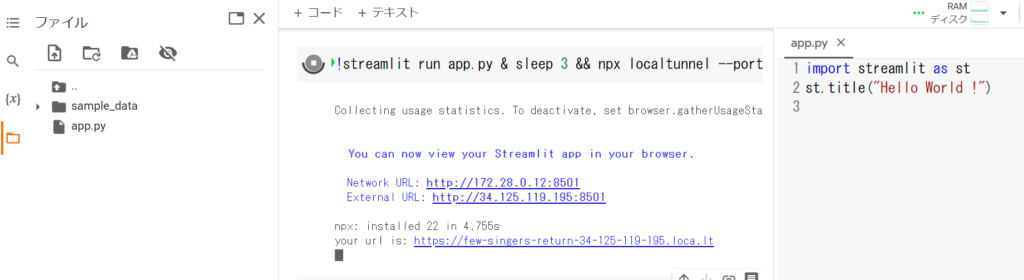
!streamlit run app.py & sleep 3 && npx localtunnel --port 8501
your url is : https://〇〇〇〇〇.loca.it をクリックすると

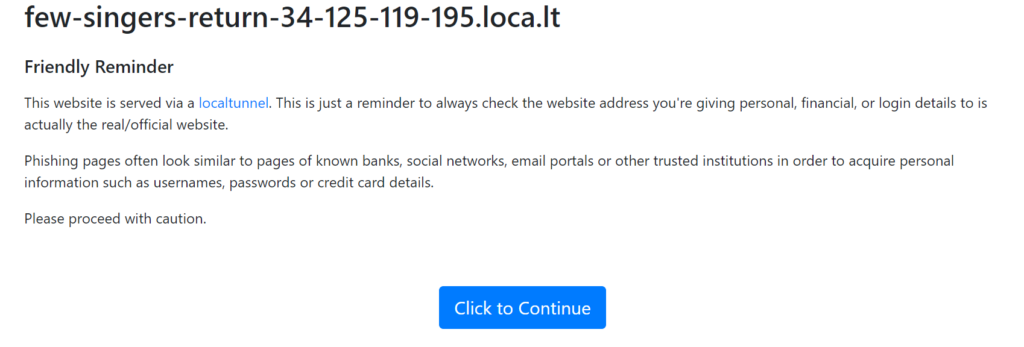
Click to Continue で

記事の説明通りにやっていくと、とても簡単でした。
ここまで4,5分くらい。さくさく開通!
Google Colaboratory便利ですね。
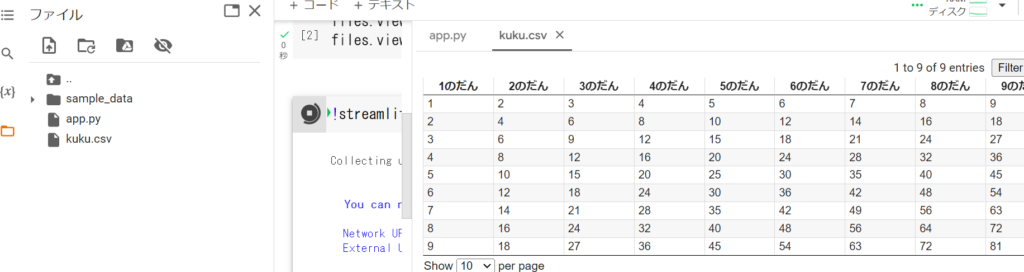
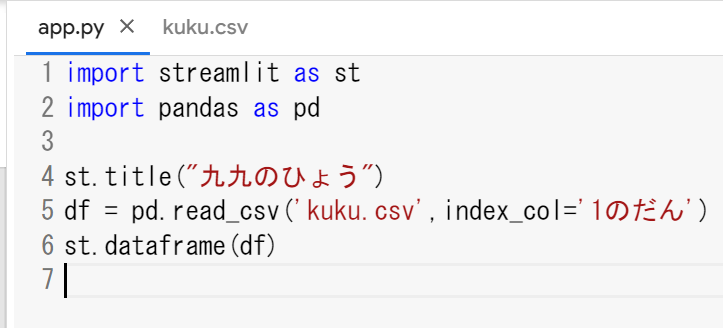
続いて九九表のCSVSを用意して

import pandas as pd
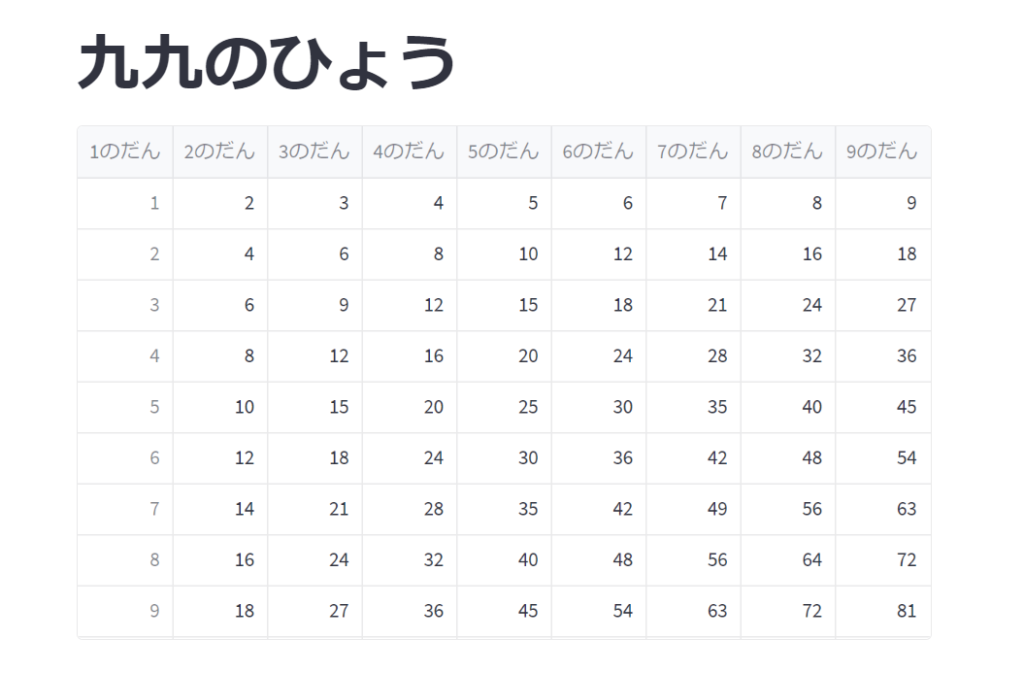
st.title("九九のひょう")
df = pd.read_csv('kuku.csv',index_col='1のだん')
st.dataframe(df)
app.pyを上書きして、ブラウザを更新すると

九九表を表示することができました。
本当はCSVを使わずに、for文をつかってコードで表示させたかったのですが
数字が横にならべられなくて断念しました。
そのうちまた、チャレンジしたいと思います。