昨年1月からプログラミングの勉強を始め、1年と半年。
JavaScriptを中心に独学してきたのですが
一年前の自分を振り返ってみようと思います。
JavaScriptで色見本 こちら過去記事です。
自慢げに貼ってあるソースコードが酷い・・・。
これは酷い。
初めて3か月くらいの時でしたが、
まだ自分で考える力もなく、あちこちのぞいて
拾ってきたコードを切り張りしていた記憶があります。
リファクタリングという言葉も知りませんでした。
今の自分の力で書き直してみます。
まずはヘッダー部分
<header>
<div class="header" style="background-color: black">
<div style="background-color: red">red</div>
<div style="background-color: blue">blue</div>
<div style="background-color: yellow">yellow</div>
<div style="background-color: green">green</div>
<div style="background-color: pink">pink</div>
<div style="background-color: orange">orange</div>
<div style="background-color: orchid">orchid</div>
<div style="background-color: lightblue">lightblue</div>
<div style="background-color: greenyellow">greenyellow</div>
<div style="background-color: tomato">tomato</div>
</div>
</header>今回はフォント、背景の色をカラーピッカーで設定できるようにしました。
<input type=”color”>でカラーピッカーが使えることを知りました。
<div class="main" style="background-color: black">
<!-- フォントカラーのチェンジボタン作成 -->
<div style="color: white">
<label id="fontColor" for="head">Select Font Color</label>
<input
class="btn"
type="color"
id="inputFont"
name="head"
value="#e66465"
/>
<button class="btn" id="selectFont">Set This Color</button>
<div id="discribe">
<p>Your selected color!</p>
<p>Let change bg-color!</p>
</div>
</div>
<!-- 背景カラーのチェンジボタン作成 -->
<div style="color: white">
<label id="fontLabel" for="head">Select BG Color</label>
<input
class="btn"
type="color"
id="inputBack"
name="head"
value="#e66465"
/>
<button class="btn" id="selectBack">Set This Color</button>
</div>そして、ぐだぐだになっていたJavaScriptですが、
クリックイベントのe.targetをif文の中に使って、まとめました。
色一つ一つにクリックイベント書いていたなんて恐ろしい。
div.addEventListener("click", (e) => {
const color = e.target.textContent;
// console.log(color);
if (e.target.textContent === color) {
header.style.background = color;
}
});今回自分のコードを見直すことで
改めて、自分の成長を感じることができました。
もちろん、まだまだ勉強することは山ほどありますが
少しでも成長しているんだなと実感できて
またやる気が出てきました。
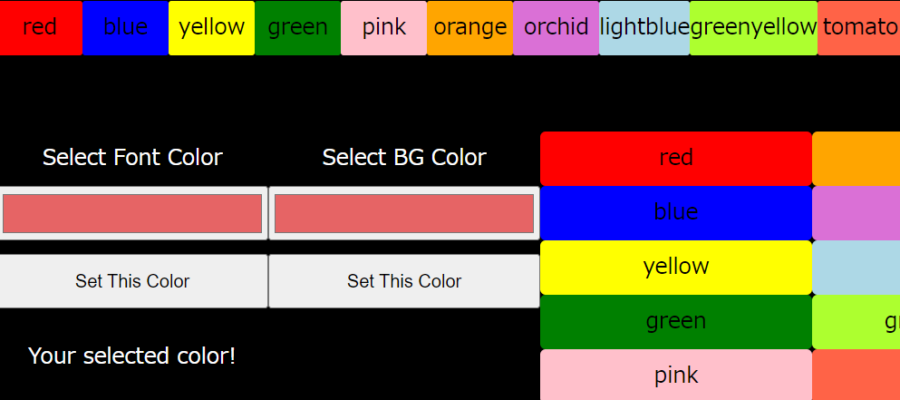
最終的にリニューアルしたカラーチャートがこれです。