リアクトの勉強をしていると常々壁にぶち当たります。
APIを叩く練習をしたいと思い、
Umedy, YouTube , Qiitaなどを閲覧しまくっていた時のことでした。
const [apis, setApis] = useState("");
const url = "https://jsonplaceholder.typicode.com/users";
const getApi = async () => {
const res = await fetch(url)
.then((res) => res.text())
.then((obj) => setApis(JSON.parse(obj)));
};async( ) await fetch( ) を使って、練習用のapiを叩くことに成功。
無事コンソールログでjsonデータを確認。
それをmapメソッドで展開して、リスト要素に表示すると・・・。
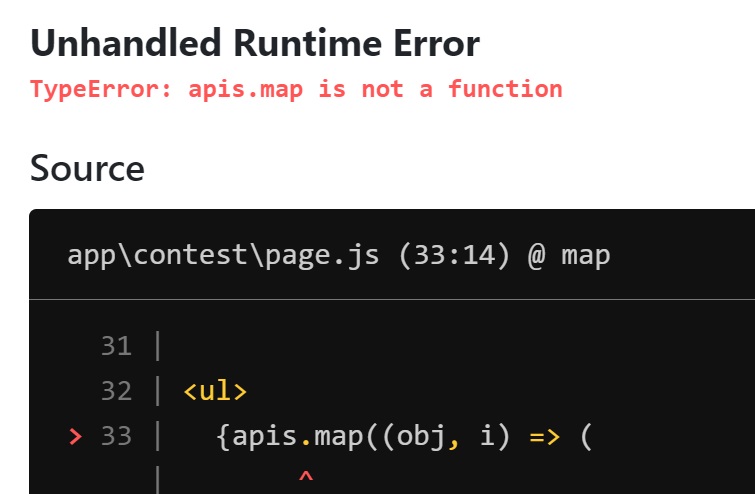
で、できない。エラーが出ている。
apis.map is not a function
なにこれ・・・

どうもドットがダメなようなのだが、何がダメなのか分からない。
api route.jsに自分で作成したjsonデータは全く問題なかったのに。
調べて色々やってみた結果
スプレッド構文で展開してやると上手くいくことが分かった。
(失敗例)map is not a function
{apis.map((obj, i) => (
<li key={apis + i}>{obj.address.city}</li>
))} (成功例) useStateで更新したapisの配列をスプレッド構文で展開する
{[...apis].map((obj, i) => (
<li key={apis + i}>{obj.address.city}</li>
))} エラーも消えて、無事表示されるようになりました。
APIサンプルを使わせていただいた、{JSON}Placeholderさん。
今回一番参考になったQiitaの記事 @mk-toolさんの記事
2018年で少し古いですが、今回の私はこの記事が突破口となりました。
mk-toolさん、ありがとうございました。
【完成したコードと表示結果】
"use client";
import { useEffect, useState } from "react";
export default function Contest() {
const [apis, setApis] = useState("");
const url = "https://jsonplaceholder.typicode.com/users";
async function getData() {
const res = await fetch(url);
const data = await res.json();
setApis(data);
}
useEffect(() => {
getData();
}, []);
return (
<>
<ul>
{[...apis].map((obj, i) => (
<li key={apis + i}>{obj.address.city}</li>
))}
</ul>
</>
);
}