YouTubeでFullstack Trello Cloneを勉強中に始めて知りました。
(公式よりDeepL翻訳)
これはコンポーネント・ライブラリではありません。再利用可能なコンポーネントを集めたもので、コピーしてアプリに貼り付けることができます。 必要なコンポーネントを選んでください。コードをコピーしてプロジェクトに貼り付け、ニーズに合わせてカスタマイズする。コードはあなたのものです。 あなた自身のコンポーネント・ライブラリを構築するためのリファレンスとして使ってください。
You can use any framework that supports React. Next.js, Astro, Remix, Gatsby etc.
色々なフレームワークで使えるようです。
今回はNext.jsで使ってみます。
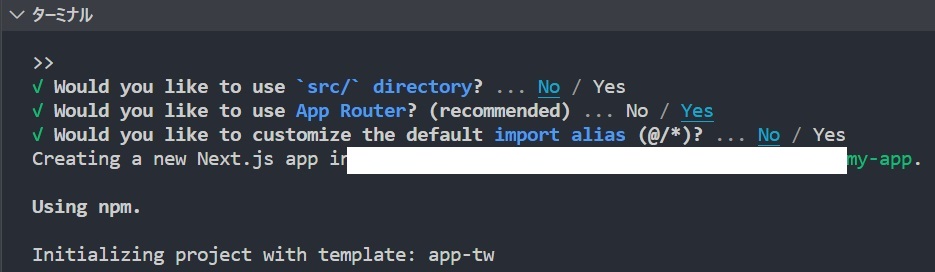
①Create project(私の場合はnpm)
npx create-next-app@latest my-app --typescript --tailwind --eslint
②Run the CLI(プロジェクトのセットアップ)
npx shadcn-ui@latest init

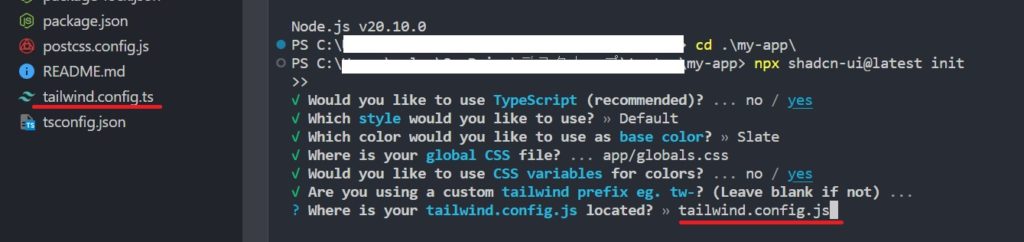
styleは動画でDefaultを選択していたので、そのまま。styleによって使えるものが違うらしい。
where is your tailwind.config.js located?
ここはtailwind.config.tsに変更(tabキーを押してから)。
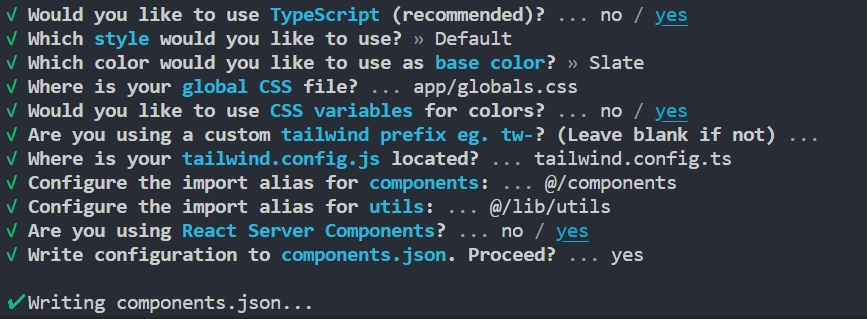
後は全てエンターを押して

このようなセッティングにしました。
ボタンを使用してみる
npx shadcn-ui@latest add button
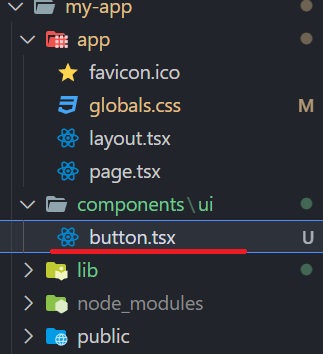
componentsのuiフォルダの中にbutton.tsxが出現

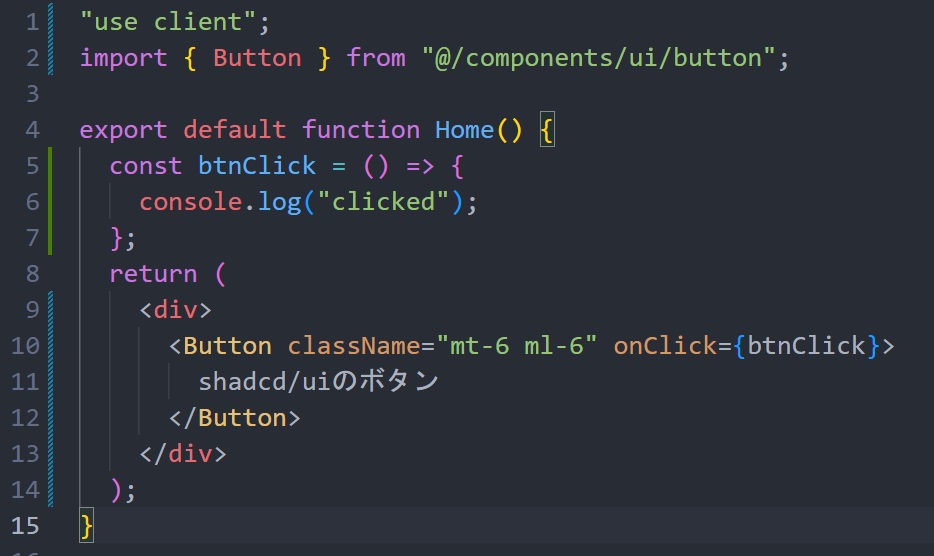
あとはインポートして配置すると


ボタンが出来ました。
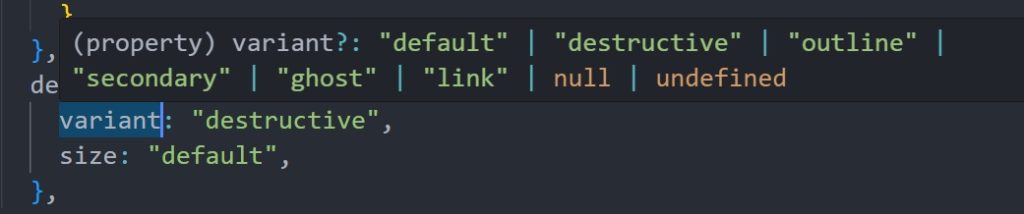
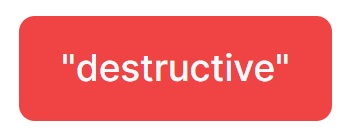
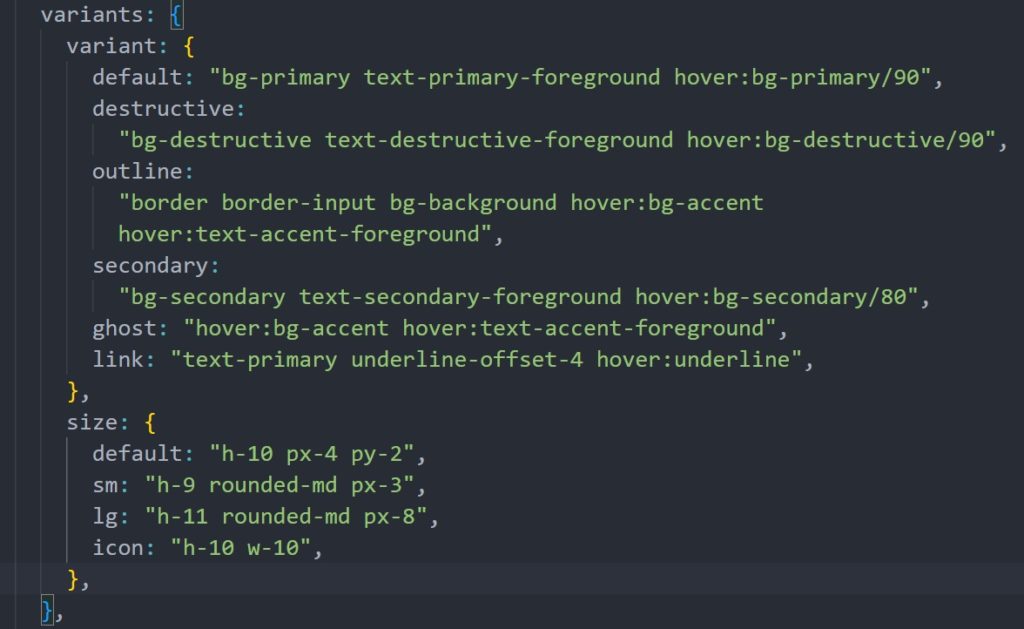
ボタンのvariantがいくつかあるようで





もちろん、自分好みにカスタマイズも出来ます。

今までtailwindを避けてきましたが、これを機会に少し勉強してみようかなと思います。