Next.jsでshadcn/uiを使って、ボタンを設置してみた。
https://ui.shadcn.com/


Next.jsでshadcn/uiを使って、ボタンを設置してみた。
https://ui.shadcn.com/

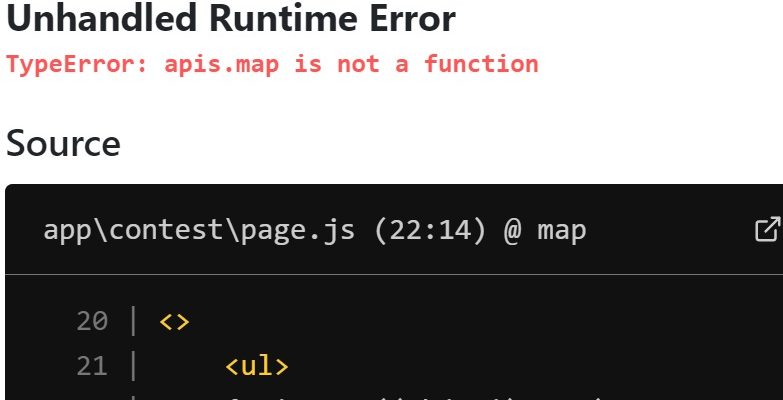
Next13でAPIを取得して表示する練習をしていた時に、mapメソッドがエラーで使えなくて落ち込んだ暗黒面について。

Reactを学習中です。
react-iframeを利用してgoogleマップを埋め込んでみました。

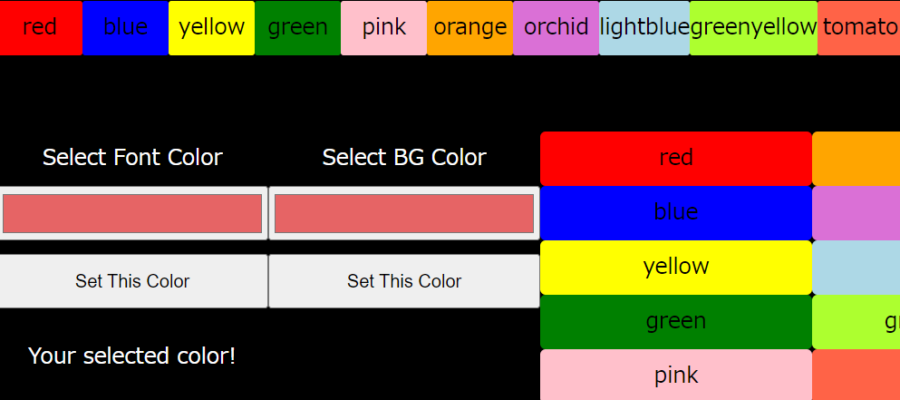
昨年1月からプログラミングの勉強を始め、1年と半年。 JavaScriptを中心に独学してきたのですが 一年前の自分を振り返ってみようと思います。 JavaScriptで色見本 こちら過去記事です。 自慢げに貼ってあるソ

Nuxt3をVercelにデプロイする。
GithubからVercel-nuxi generateに
苦しんだ末・・・。

Google ColaboratoryでStreamlitを使ってみました。
Qiitaに投稿されていた、@gdapysさんの記事をもとにしています。

公式DOCSから自分用のチートシートを作ってみた。

Flaskよりも簡単、手軽にWebアプリケーションを開発できるStreamlitをさわってみました。

話題のwhisperをローカル環境で実行しようとして沼った話し。
非エンジニアならではの間抜けなオチなので笑わないで・・・。

Flaskの勉強をはじめて、いきなりローカル環境での実行につまづいた、情けない話です。