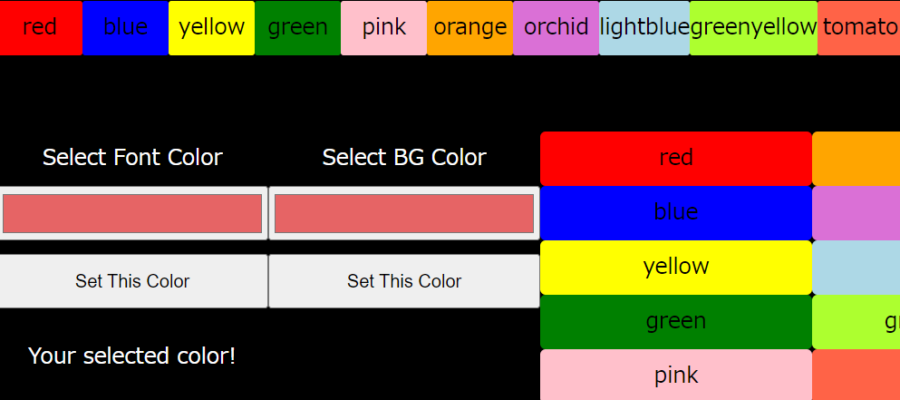
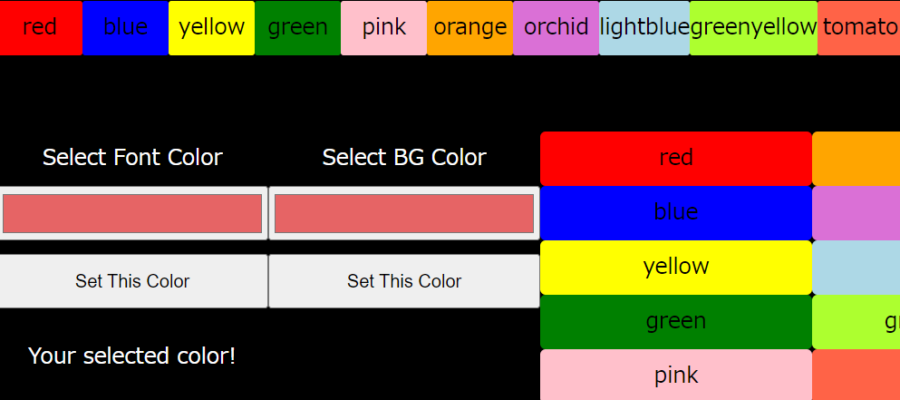
昨年1月からプログラミングの勉強を始め、1年と半年。 JavaScriptを中心に独学してきたのですが 一年前の自分を振り返ってみようと思います。 JavaScriptで色見本 こちら過去記事です。 自慢げに貼ってあるソ

canvas,domなど勉強中です。

昨年1月からプログラミングの勉強を始め、1年と半年。 JavaScriptを中心に独学してきたのですが 一年前の自分を振り返ってみようと思います。 JavaScriptで色見本 こちら過去記事です。 自慢げに貼ってあるソ

クラスとインスタンスの練習です。コンストラクター関数がなかなか理解できないでいましたが、少し前進できました。少しですが・・・

前に作ったアプリにエンターキーで入力機能や、ランダムな問題設定などの機能を実装しました。
一つひとつ手探りで苦労しました。

シンプルなスライドを作成しました。配列、if文、クリックイベントの練習です。cssなどもっと勉強してパワーアップしたものも作ってみたいです。

シャッフルメソッドのアルゴリズムがすっきり頭に入らないヘタレです。
達磨落としの要領で何とかならないかと考えてみました。

息子の宿題用に元素記号を覚えるためのアプリを作ってみました。

ひらがなの学習アプリを作ってみたよ。

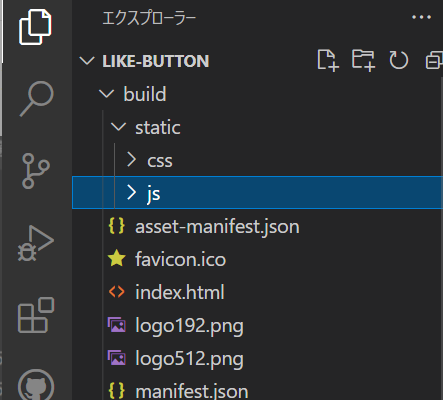
Reactの環境構築も大変だったけど、デプロイ問題が初学者には一番きつかった、というお話です。

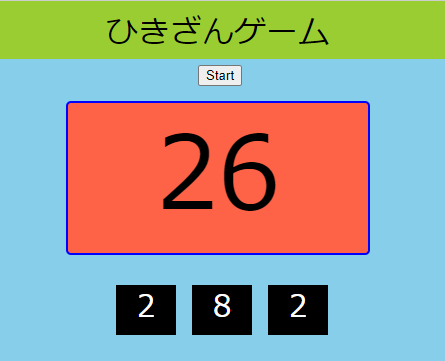
30までの数字を3つの数字で引き算をしながら、ぴったりと0にするゲームを作ってみた。

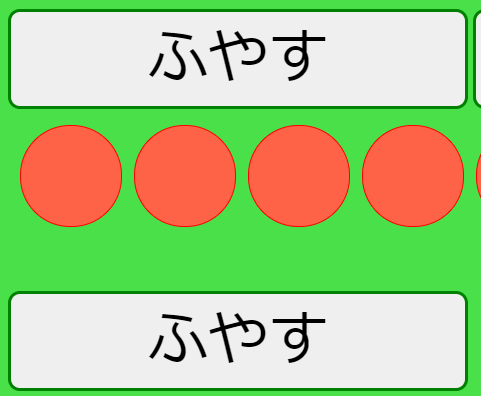
おはじきを使って、足し算の練習をするアプリを作ってみた。