姪が小学校に入学したので、足し算の練習アプリを作ってみました。
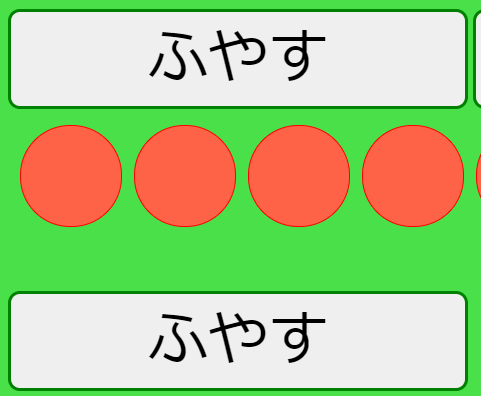
おはじきを並べて、数を数えて
計算の答えが出るだけの簡単なアプリです。
まだまだ改良の余地はあるけれど
今の実力では、これが精一杯。
良かったらアドバイスなど頂けると嬉しいです。
おはじきアプリ(JavaScript)
index.html
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="src/styles.css" />
</head>
<body>
<div>
<button id="addBtn">ふやす</button>
<button id="removeBtn">やりなおし</button>
</div>
<div class="addOnline" id="online">
<div class="ohajiki" id="circle"></div>
</div>
<br />
<br />
<div>
<button id="addBtn2">ふやす</button>
</div>
<div class="addOnline2" id="online2">
<div class="ohajiki2" id="circle2"></div>
</div>
<br />
<br />
<div class="amountRB">
<input type="nunber" id="amountR" />
<h1>+</h1>
<input type="nunber" id="amountB" />
<h1>=</h1>
<div class="rezultA" id="amountA"></div>
</div>
<br />
<button id="addBtn3">けいさん</button>
<script src="src/index.js"></script>
</body>
</html>
index.js
const ohajiki = document.getElementById("online");
const addCircle = document.getElementById("addBtn");
const removuBtm = document.getElementById("removeBtn");
const ohajiki2 = document.getElementById("online2");
const addCircle2 = document.getElementById("addBtn2");
// おはじきを追加するボタン
addCircle.addEventListener("click", () => {
const div = document.createElement("div");
div.className = "new-circle";
ohajiki.appendChild(div);
});
// おはじきを削除するボタン
removuBtm.addEventListener("click", () => {
window.location.reload();
});
// おはじきを追加するボタン2
addCircle2.addEventListener("click", () => {
const div = document.createElement("div");
div.className = "new-circle2";
ohajiki2.appendChild(div);
});
// 計算ノ答えを出す
const red = document.getElementById("amountR");
const blue = document.getElementById("amountB");
const goukei = document.getElementById("addBtn3");
const kotae = document.getElementById("amountA");
goukei.addEventListener("click", () => {
// 入力された値を取り出す
const R = red.value;
const B = blue.value;
// 取り出した値を数字に変換する!!!!!
const rr = Number(R);
const bb = Number(B);
console.log(rr + bb);
kotae.textContent = rr + bb;
});
styles.css
body {
font-family: sans-serif;
background-color: rgb(73, 224, 73);
padding: 52px 16px;
}
button {
width: 460px;
height: 100px;
font-size:60px;
border-radius: 12px;
border: solid green;
}
button:hover {
background-color:tomato;
cursor: pointer;
}
/* 1列目のおはじき */
.addOnline {
display: flex;
margin: 0;
padding: 6px;
}
.ohajiki {
width: 100px;
height: 100px;
background-color: tomato;
border-radius: 50px;
border: 1px solid red;
margin: 10px 6px;
padding: 0;
}
.new-circle {
width: 100px;
height: 100px;
background-color: tomato;
border-radius: 50px;
border: 1px solid red;
margin: 10px 6px;
padding: 0;
}
/* 2列目のおはじき*/
.addOnline2 {
display: flex;
margin: 0;
padding: 6px;
}
.ohajiki2 {
width: 100px;
height: 100px;
background-color: blue;
border-radius: 50px;
border: 1px solid rgb(48, 4, 90);
margin: 10px 6px;
padding: 0;
}
.new-circle2 {
width: 100px;
height: 100px;
background-color: blue;
border-radius: 50px;
border: 1px solid rgb(48, 4, 90);
margin: 10px 6px;
padding: 0;
}
/* 計算式の横並び */
.amountRB {
display: flex;
text-align: center;
/* width: 10px;
height: 50px; */
}
/* +の記号 */
h1 {
font-size:40px;
margin: 0 12px;
padding-top: 30px;
}
/* テキストボックスの中のフォント指定 */
input,
select,
textarea {
width: 100px;
height: 100px;
text-align: center;
font-size: 70px;
}
.rezultA {
width: 160px;
height: 90px;
font-size: 90px;
text-align: center;
background-color: skyblue;
border: 1px solid rgb(48, 4, 90);
padding-bottom: 20px;
}
}タブレットで使いたいので、おはじきをタッチして
動かしたりできるようにしてみたいです。
何ヶ月かかるかな・・・。