Railsの基礎を学ぼう
 2h
2h
いよいよフレームワーク突入です。
Django girlsでPYthonAnywhereに触れてはいますが
もちろん、全然わかっていません(T^T)
全15レッスンありますが、最後まで生き残れるか不安です。
まずは完成物を鑑賞。
こ、こんなものが作れるなんて夢のようです。
たぶんプログラミングをやっている人なら
たいした事ではないのかもしれませんが
自分にとってはまさに
『ブレイクスルー』です!!
完成すればの話しですが。
では

Railsの準備です。
ターミナルが開かれるので
$rails server でサーバーを起動します。
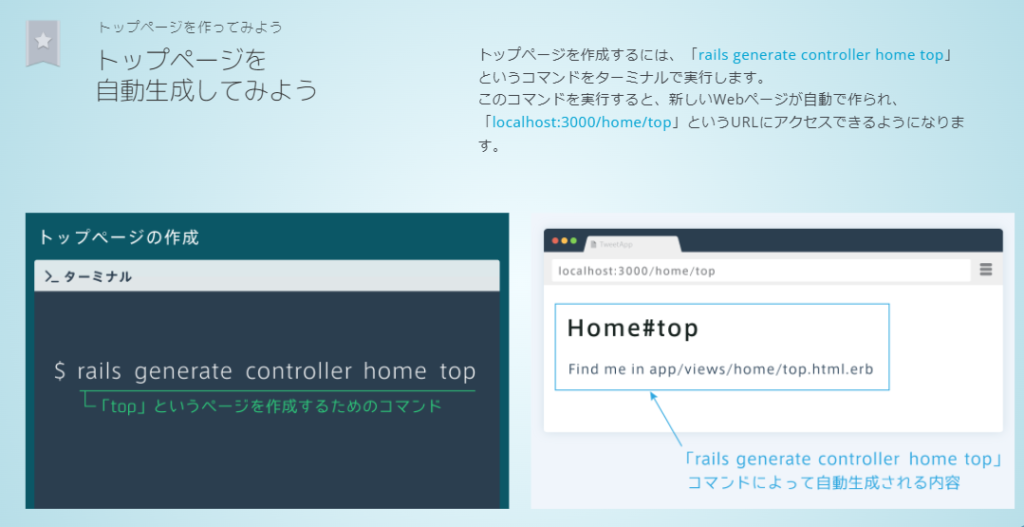
それからターミナル1で
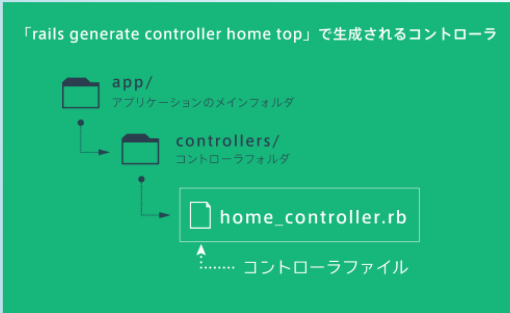
rails generete controller home topを実行し
トップページを生成します。

今までと違って
エディタ、ターミナル、ブラウザと
3カ所を見て進めて行くので、ちょっと戸惑います。

ここから少しHTMLのおはなし。

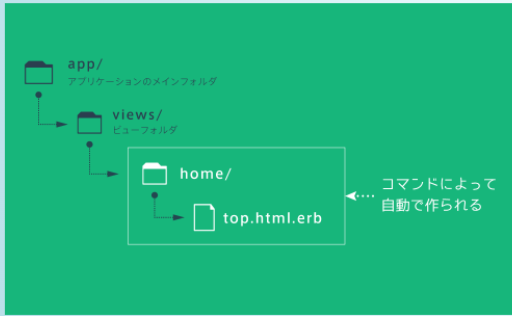
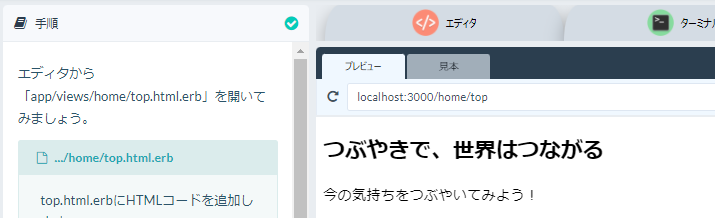
さっき作ったtop.html.erbのある場所。

演習がはじまって、しばらく何して良いのか悩んだ場面。
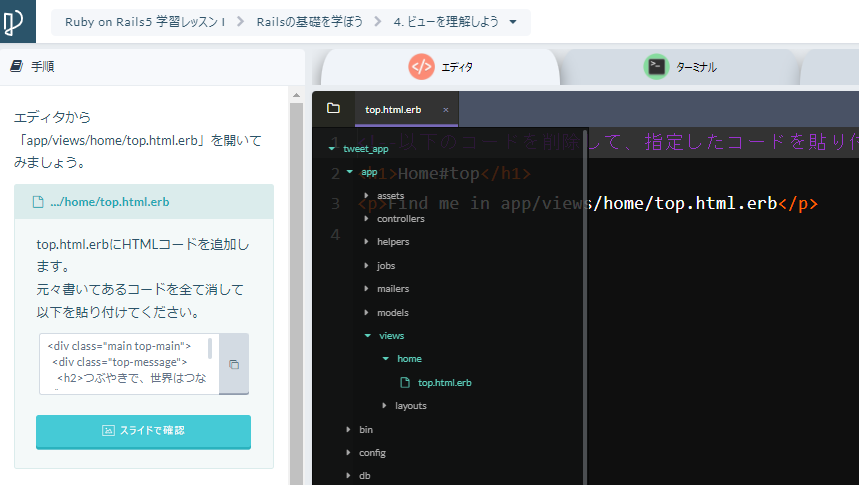
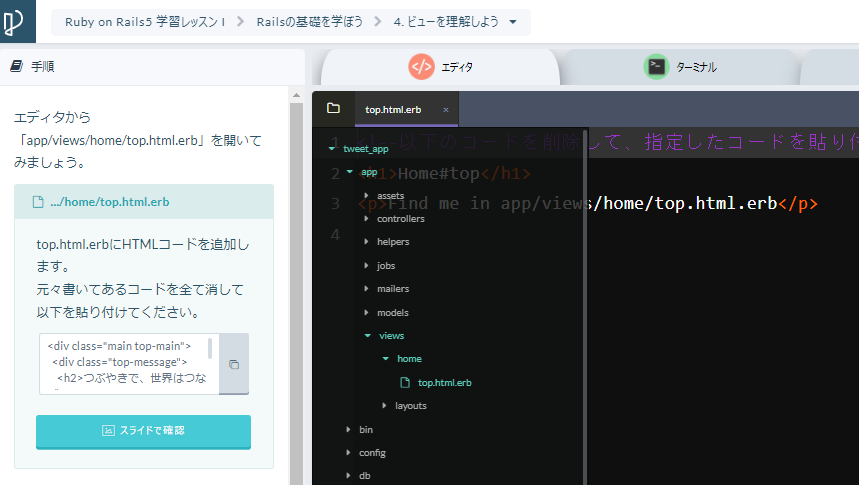
エディタのファイルアイコンをクリックして
トントンとファイルを開いていくと
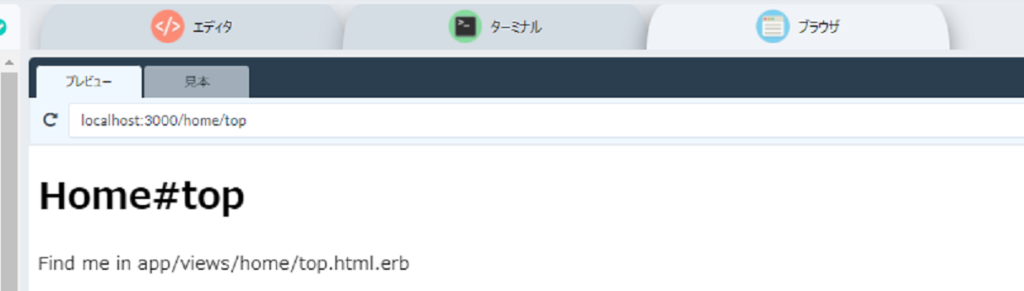
目標発見。

HTMLコード追加して、ブラウザで確認。

コントローラファイルの確認。


以下、ちょっと何言ってるかわからない・・・
けれども先へすすみます。

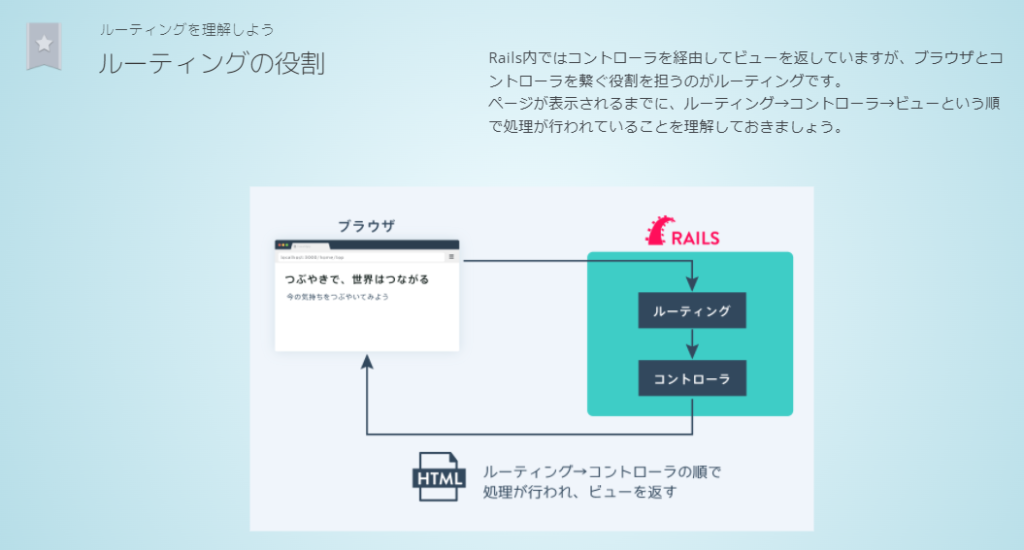
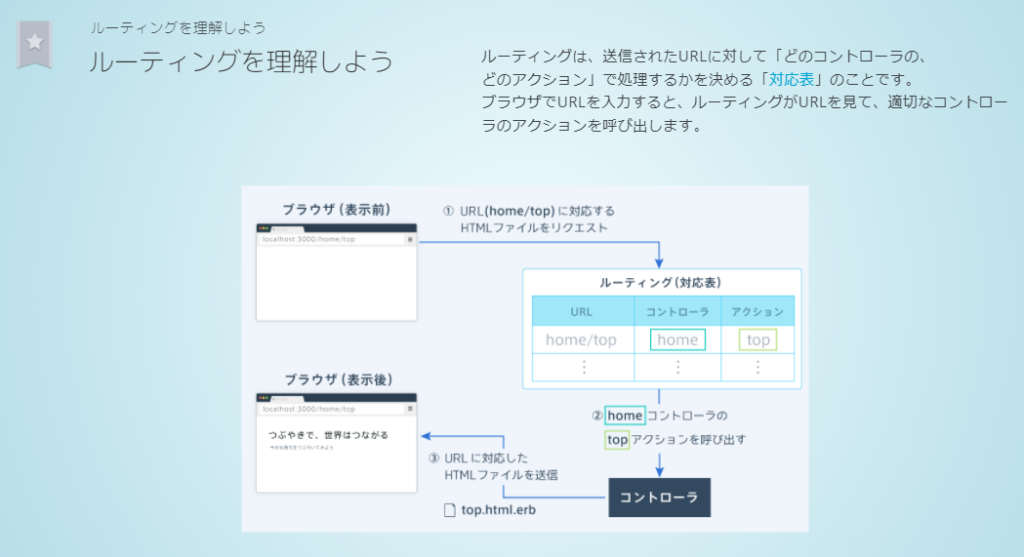
ルーティングについての説明。

ざっくりと理解したような、しないような・・・。

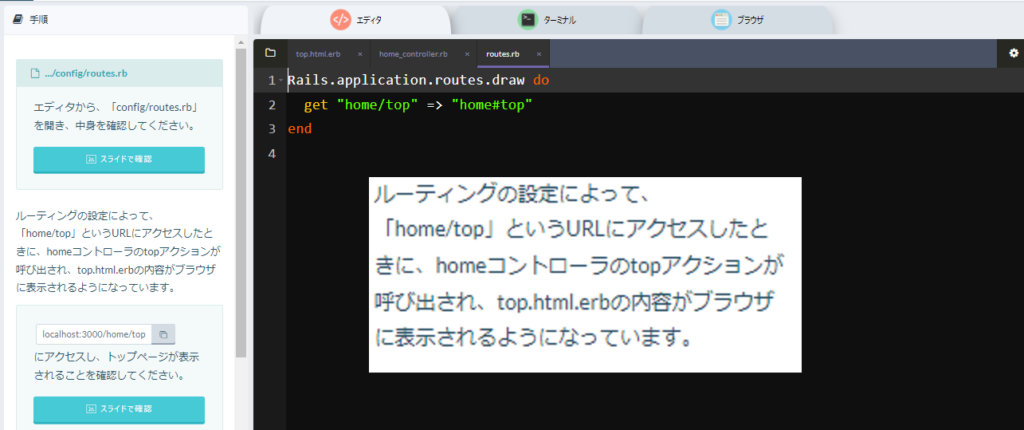
ルーティングのファイル位置。
get ”url” => “コントローラー名#アクション名”で定義される。
これは大事かも。

ここで演習!
routes.rbの内容確認のみ。

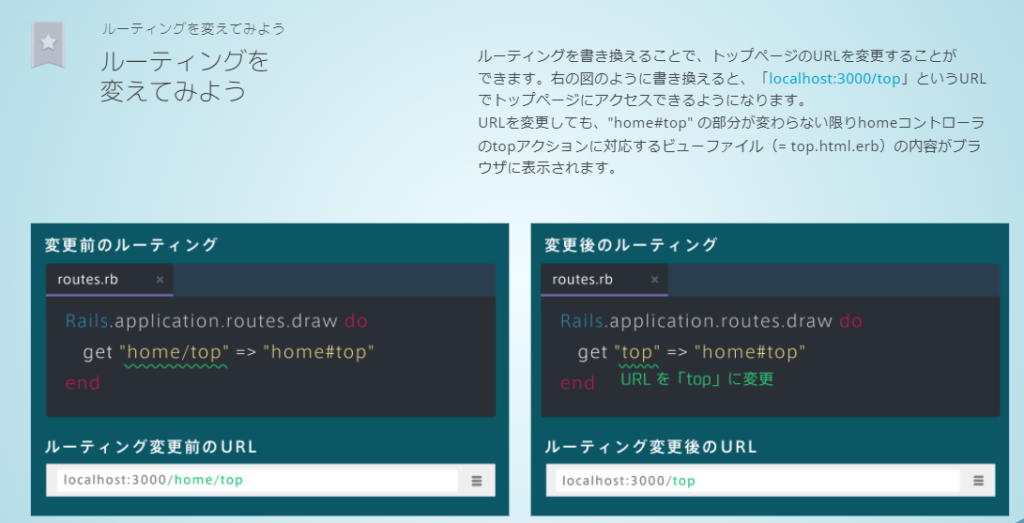
ルーティングを変えて、topページを変更する練習。

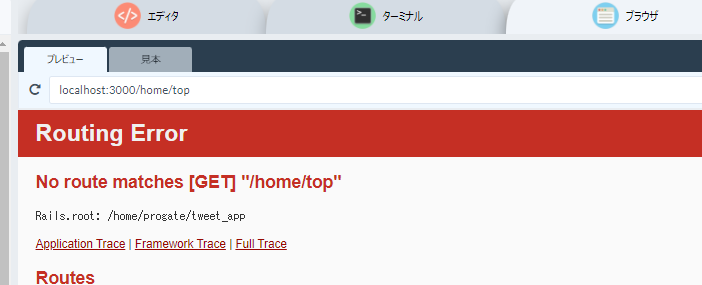
ルーティングを間違えると
以下のようにエラーが表示されることを確認。

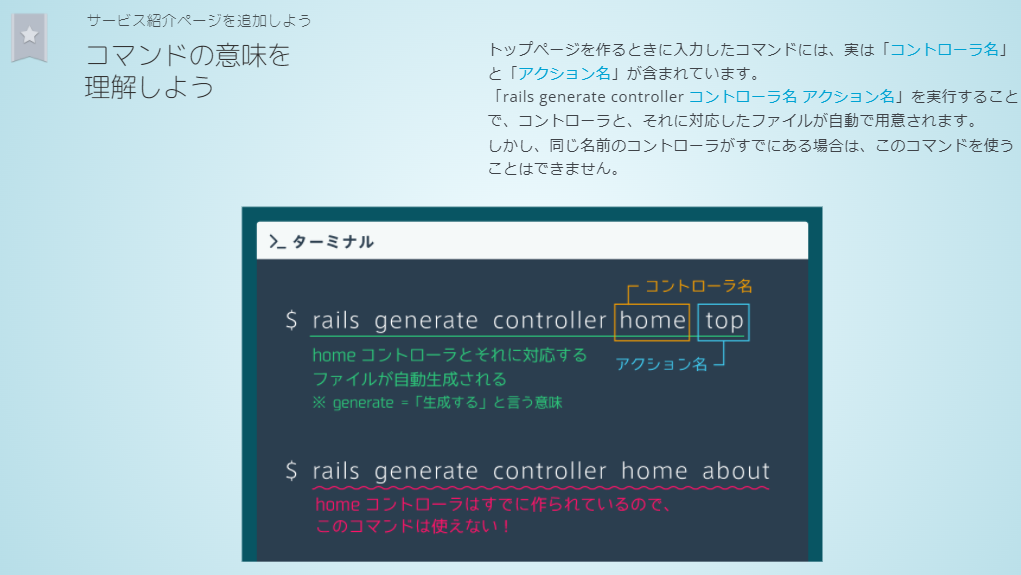
コマンドについての説明。


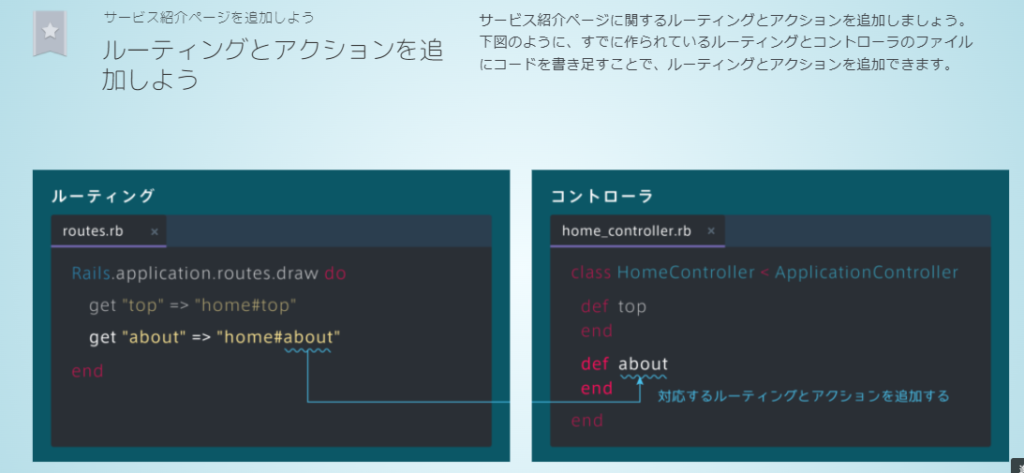
ルーティングとアクションを追加する。

演習で新しいhtml.rbとルートを追加して
ブラウザで確認。

長くなったので、後半に続きます。
