
2h30m Progate Ruby on Rails 5 Ⅱ(Part1)はコチラから
SNSでメインとなってくる「投稿一覧ページ」作成の続きです。
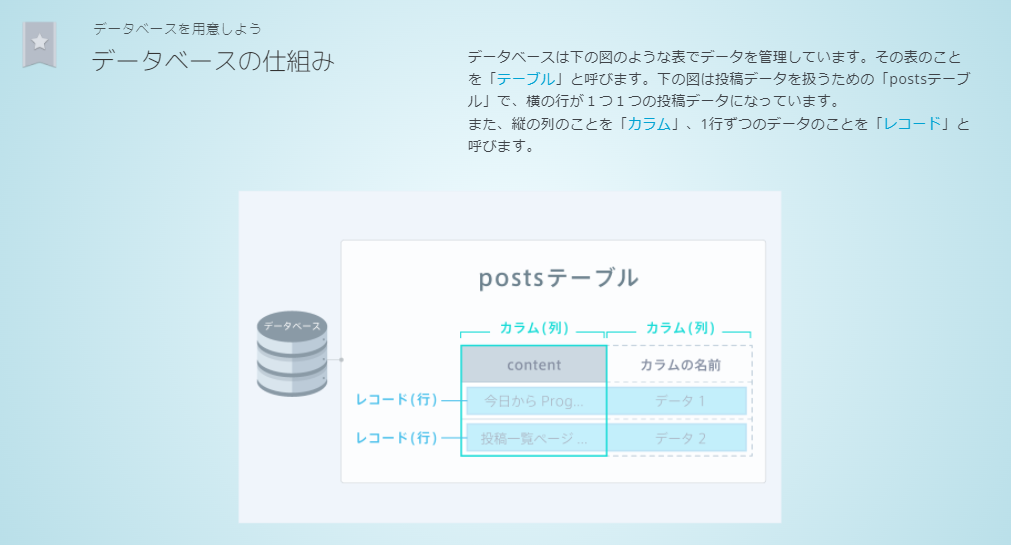
データベースを使ってみよう!
【カラム】と【レコード】

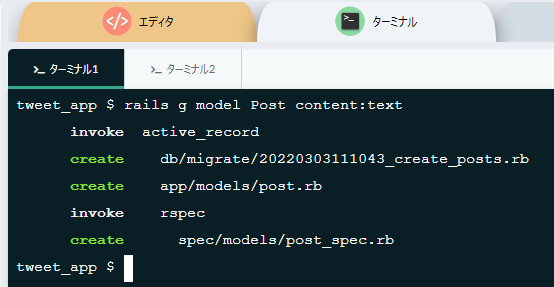
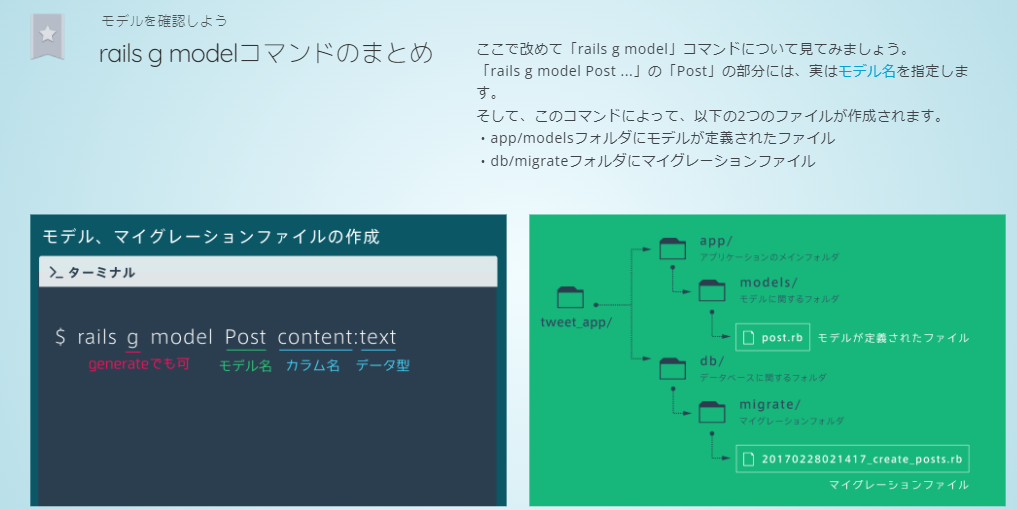
テーブル作成の準備

rails g model Post content:text
コマンドを用いて、マイグレーションファイルを作成。

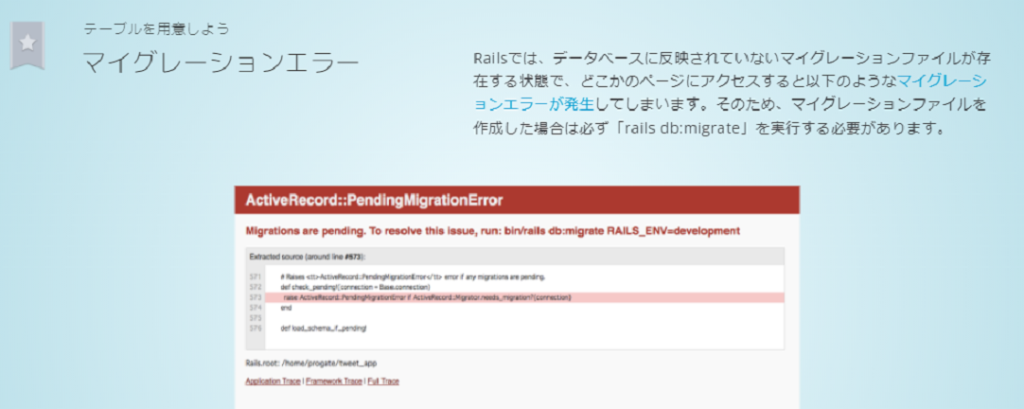
マイグレーションエラーについて

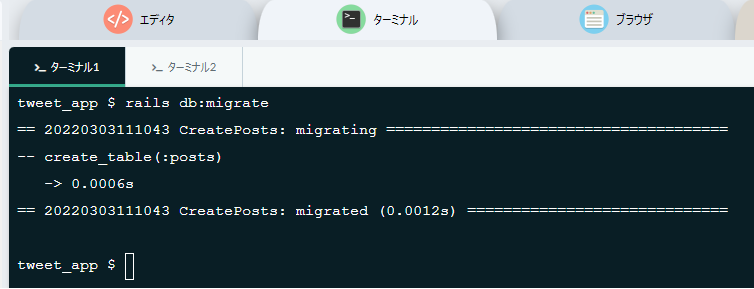
rails db:migrate
コマンド実行してマイグレーションファイルを
データベースに反映させる。

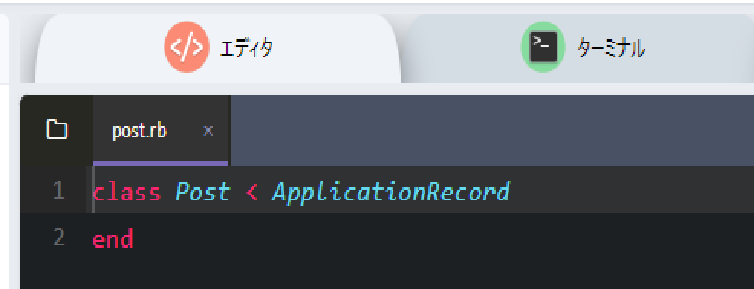
モデルの確認。


Postモデルを確認する。

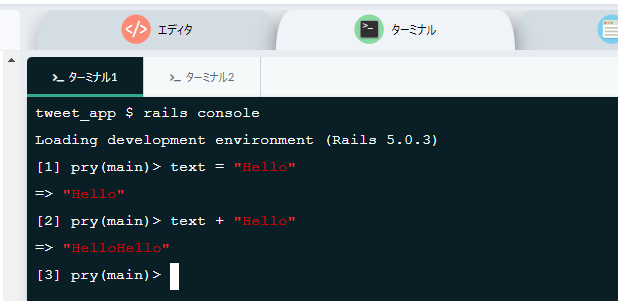
rails consoleの使い方。

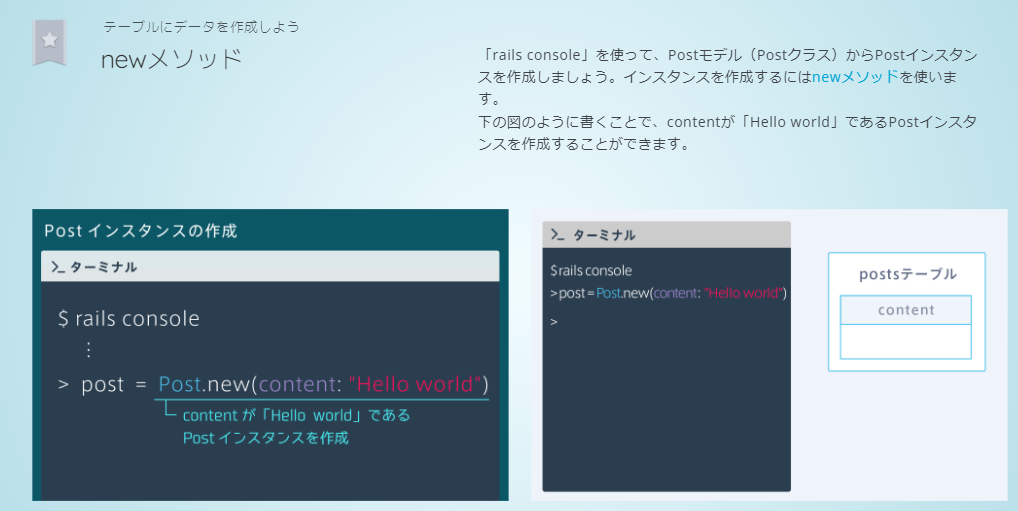
テーブルに投稿データを保存しよう。

rails consoleでのコーディングになります。
post1 = post.new(content: "今日からProgateでRailsの勉強するよー!")
何度やってもエラーが出ます・・・
ここでしばらく悩んですすみませんでした。
そうです。postのpは大文字じゃなければいけません。
post1 = Post.new(content: "今日からProgateでRailsの勉強するよー!")
なんかBeautifulSoup(python)でも同じ事していたような・・・。
初心や+独学はとにかく時間がかかります。

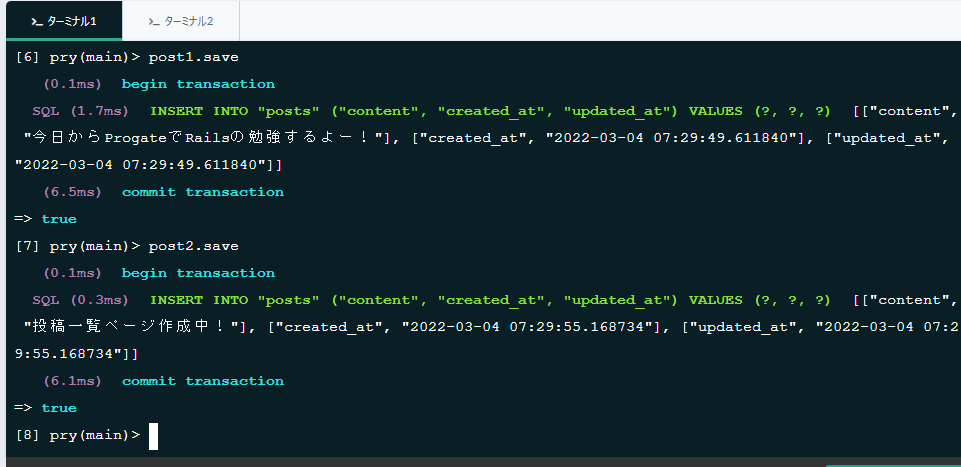
ようやくOKが出ました。
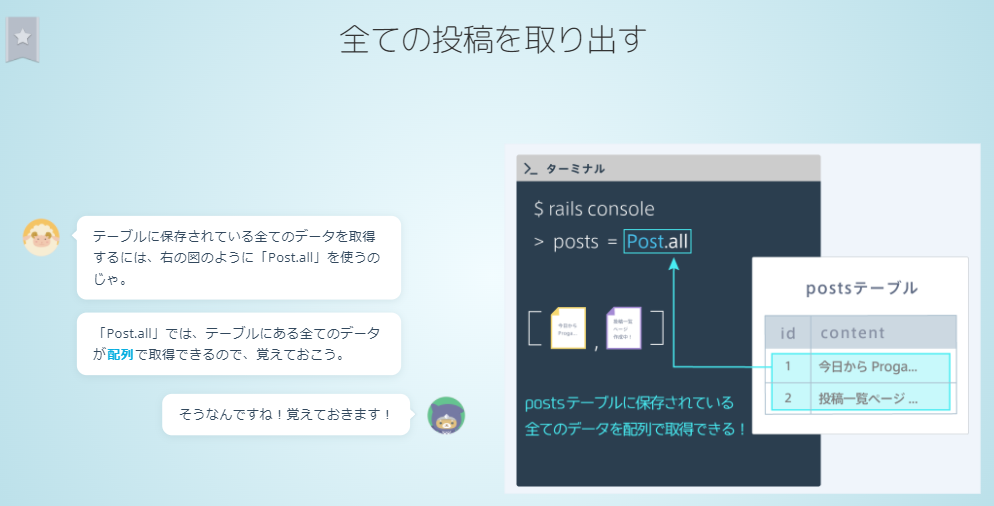
テーブルからデータを取り出そう

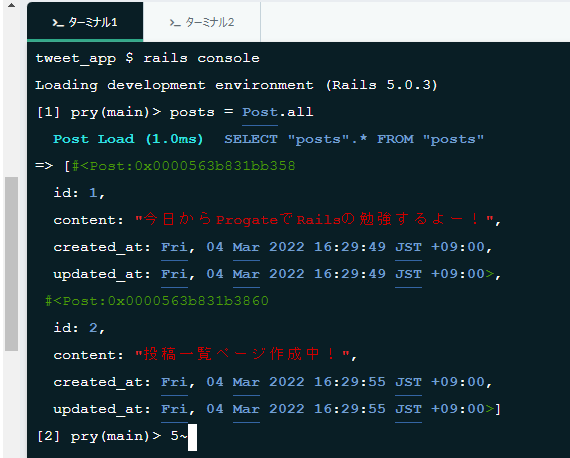
posts = Post.all

posts[0] posts[1] posts[0].content posts[1].content
それぞれ取り出してみる。
rails consoleのまとめ。


最後はちょっと難しい。
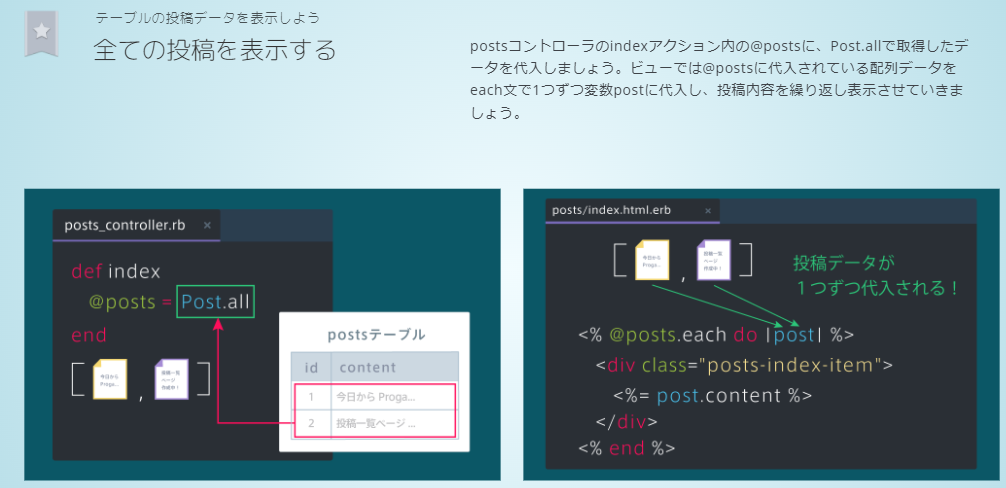
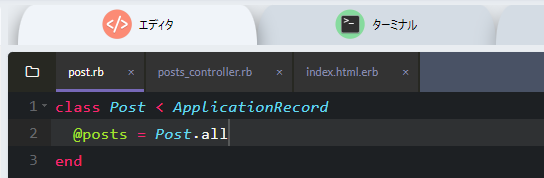
indexアクション内で、@postsに代入されている配列をPost.allに書き換えてる。

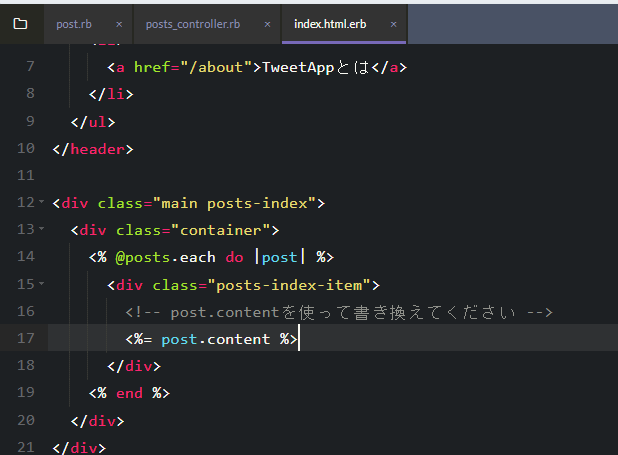
「views/posts/index.html.erb」で投稿内容の表示部分をpost.contentを用いて書き換える。

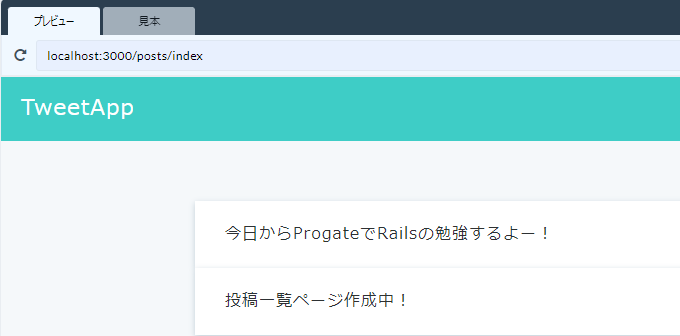
ブラウザを確認すると・・・

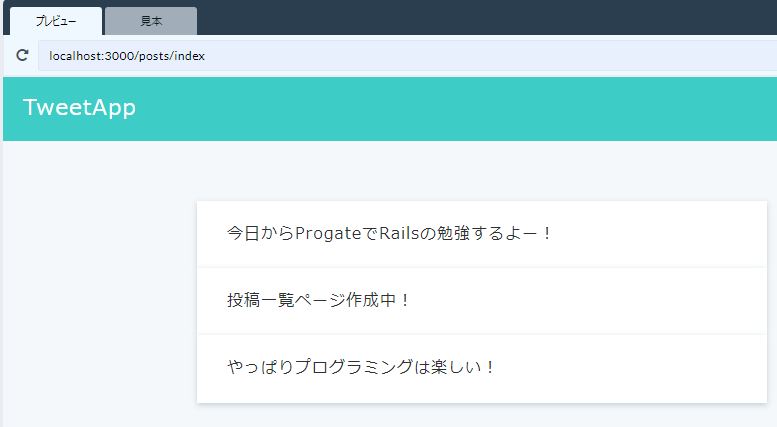
post3 = Post.new(content: "やっぱりプログラミングは楽しい!") post3.save
postを追加すると

Rails5 Ⅱ修了まで、あと少し!
