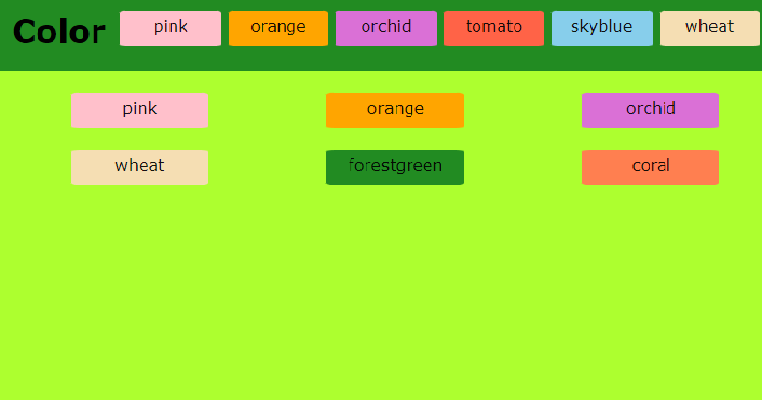
背景の色を変えるコードの練習をしました。
ヘッダーとボディでそれぞれ色を変えて
組み合わせを考えるウェブサイトです。
①index.html
まずはindex.html
<!DOCTYPE html>
<html lang="ja">
<head >
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ColorChart for WebSite Color</title>
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="css/responsive.css">
</head>
<body id ="bodyTarget">
<header id = "headTarget">
<div class ="logo"></div>
<h1>Color</h1>
<main class = "mainH" >
<div class="box11" id="target11">pink</div>
<div class="box12" id="target12">orange</div>
<div class="box13" id="target13">orchid</div>
<div class="box14" id="target14">tomato</div>
<div class="box15" id="target15">skyblue</div>
<div class="box16" id="target16">wheat</div>
<div class="box17" id="target17">forestgreen</div>
<div class="box18" id="target18">coral</div>
<div class="box19" id="target19">lightblue</div>
<div class="box20" id="target20">greenyellow</div>
</main>
<div class ="sp-menu">
<span class="material-icons" id ="open"> menu </span>
</div>
</header>
<div class ="overlay">
<span class="material-icons" id ="close"> close </span>
<nav>
<ul>
<li><a href="#">Menu</a></li>
<li><a href="#">Menu</a></li>
<li><a href="#">Menu</a></li>
</ul>
</nav>
</div>
<div class = "colorBtn">
<main class = "mainC" >
<div class="box1" id="target1">pink</div>
<div class="box2" id="target2">orange</div>
<div class="box3" id="target3">orchid</div>
<div class="box4" id="target4">tomato</div>
<div class="box5" id="target5">skyblue</div>
</main>
<main class = "mainB">
<div class="box6" id="target6">wheat</div>
<div class="box7" id="target7">forestgreen</div>
<div class="box8" id="target8">coral</div>
<div class="box9" id="target9">lightblue</div>
<div class="box10" id="target10">greenyellow</div>
</main>
</div>
<script src ="js/main.js"></script>
</body>
</html>
次にstylesheet.css
body {
margin: 0;
font-family: Verdana,sans-serif;
background-color: rgb(121, 153, 196);
}
header {
display: flex;
padding: 0 16px;
background-color: aquamarine;
}
/* ヘッダーの高さはline-height */
header h1 {
margin: 0;
padding-right: 10px;
font-size: 32px;
line-height: 80px;
}
/* ヘッダーのカラーボタン */
.sp-menu {
margin-left: auto;
}
.sp-menu #open {
font-size: 32px;
line-height: 64px;
cursor: pointer;
}
.sp-menu #open.hide {
display: none;
}
/* ヘッダー部分 */
.overlay {
text-align: center;
padding: 64px;
opacity:0;
pointer-events: none;
position: fixed;
transition:opacity .6s;
top: 0;
bottom: 0;
right: 0;
left: 0;
background:rgba(225,225,225,0.95)
}
.overlay.show {
opacity: 1;
pointer-events: auto;
}
.overlay #close{
position: absolute;
top: 16px;
right: 16px;
font-size: 32px;
cursor: pointer;
}
.overlay ul {
list-style: none;
}
.overlay li {
margin-top: 24px;
opacity: 0;
transform: translate(16px);
transition: opacity .3s; transform: .3s;
}
.overlay.show li {
opacity: 1;
transform: none;
}
.overlay.show li:nth-child(1) {
transition-delay: .1s;
}
.overlay.show li:nth-child(2) {
transition-delay: .2s;
}
.overlay.show li:nth-child(3) {
transition-delay: .3s;
}
/* mainの中身は均等横並び */
main {
padding: 2px 16px 0 16px;
text-align: center;
display: flex;
color:rgba(0, 0, 0, 0.918);
}
.mainH{
padding: 2px 16px 0 16px;
text-align: center;
display: contents;
}
/* フレックスボックスの指定 */
/* body要素の色変更 */
.box1 {
margin: auto;
margin-top: 20px;
width: 136px;
height: 30px;
background: pink;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box2 {
margin: auto;
margin-top: 20px;
width: 136px;
height: 30px;
background: orange;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box3 {
margin: auto;
margin-top: 20px;
width: 136px;
height: 30px;
background: orchid;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box4 {
margin: auto;
margin-top: 20px;
width: 136px;
height: 30px;
background: tomato;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box5 {
margin: auto;
margin-top: 20px;
width: 136px;
height: 30px;
background: skyblue;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box6 {
margin: auto;
margin-top: 20px;
width: 136px;
height: 30px;
background: wheat;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box7 {
margin: auto;
margin-top: 20px;
width: 136px;
height: 30px;
background: forestgreen;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box8 {
margin: auto;
margin-top: 20px;
width: 136px;
height: 30px;
background: coral;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box9 {
margin: auto;
margin-top: 20px;
width: 136px;
height: 30px;
background: lightblue;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box10 {
margin: auto;
margin-top: 20px;
width: 136px;
height: 30px;
background: greenyellow;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
/* header フレックスボックス指定 */
/* ヘッダー要素の背景変更 */
.box11 {
margin: auto;
margin-top: 20px;
width: 100px;
height: 30px;
background: pink;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box12 {
margin: auto;
margin-top: 20px;
width: 100px;
height: 30px;
background: orange;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box13 {
margin: auto;
margin-top: 20px;
width: 100px;
height: 30px;
background: orchid;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box14 {
margin: auto;
margin-top: 20px;
width: 100px;
height: 30px;
background: tomato;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box15 {
margin: auto;
margin-top: 20px;
width: 100px;
height: 30px;
background: skyblue;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box16 {
margin: auto;
margin-top: 20px;
width: 100px;
height: 30px;
background: wheat;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box17 {
margin: auto;
margin-top: 20px;
width: 100px;
height: 30px;
background: forestgreen;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box18 {
margin: auto;
margin-top: 20px;
width: 100px;
height: 30px;
background: coral;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box19 {
margin: auto;
margin-top: 20px;
width: 100px;
height: 30px;
background: lightblue;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box20 {
margin: auto;
margin-top: 20px;
width: 100px;
height: 30px;
background: greenyellow;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
それから、responsive.css
@media (max-width: 1030px) {
body {
font-family: Verdana,sans-serif;
background-color: rgb(121, 153, 196);
}
header {
display: flex;
padding: 0 16px;
background-color: aquamarine;
}
/* ヘッダーの高さはline-height */
header h1 {
margin: 0;
font-size: 16px;
line-height: 80px;
padding-right: 5px;
}
/* ヘッダーのカラーボタン */
.sp-menu {
margin-left: auto;
}
.sp-menu #open {
font-size: 16px;
padding-left: 5px;
line-height: 80px;
cursor: pointer;
}
.sp-menu #open.hide {
display: none;
}
/* ヘッダー部分 */
.overlay {
text-align: center;
padding: 64px;
opacity:0;
pointer-events: none;
position: fixed;
transition:opacity .6s;
top: 0;
bottom: 0;
right: 0;
left: 0;
background:rgba(225,225,225,0.95)
}
.overlay.show {
opacity: 1;
pointer-events: auto;
}
.overlay #close{
position: absolute;
top: 16px;
right: 16px;
font-size: 32px;
cursor: pointer;
}
.overlay ul {
list-style: none;
}
.overlay li {
margin-top: 24px;
opacity: 0;
transform: translate(16px);
transition: opacity .3s; transform: .3s;
}
.overlay.show li {
opacity: 1;
transform: none;
}
.overlay.show li:nth-child(1) {
transition-delay: .1s;
}
.overlay.show li:nth-child(2) {
transition-delay: .2s;
}
.overlay.show li:nth-child(3) {
transition-delay: .3s;
}
/* mainの中身は均等横並び */
main {
padding: 2px 16px 0 16px;
text-align: center;
display: contents;
}
.mainH{
font-size: 5px;
padding: 10px 16px 0 16px;
text-align: center;
display: contents;
}
/* フレックスボックスの指定 */
/* body要素の色変更 */
.box1 {
margin: auto;
margin-top: 20px;
width: 320px;
height: 30px;
background: pink;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box2 {
margin: auto;
margin-top: 20px;
width: 320px;
height: 30px;
background: orange;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box3 {
margin: auto;
margin-top: 20px;
width: 320px;
height: 30px;
background: orchid;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box4 {
margin: auto;
margin-top: 20px;
width: 320px;
height: 30px;
background: tomato;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box5 {
margin: auto;
margin-top: 20px;
width: 320px;
height: 30px;
background: skyblue;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box6 {
margin: auto;
margin-top: 20px;
width: 320px;
height: 30px;
background: wheat;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box7 {
margin: auto;
margin-top: 20px;
width: 320px;
height: 30px;
background: forestgreen;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box8 {
margin: auto;
margin-top: 20px;
width: 320px;
height: 30px;
background: coral;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box9 {
margin: auto;
margin-top: 20px;
width: 320px;
height: 30px;
background: lightblue;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box10 {
margin: auto;
margin-top: 20px;
width: 320px;
height: 30px;
background: palegoldenrod;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
/* header フレックスボックス指定 */
/* ヘッダー要素の背景変更 */
.box11 {
margin: auto;
margin-top: 20px;
width: 65px;
height: 30px;
background: pink;
cursor: pointer;
padding-top: 10px;
border-radius: 5%;
}
.box12 {
margin: auto;
margin-top: 20px;
width: 65px;
height: 30px;
background: orange;
cursor: pointer;
padding-top: 10px;
border-radius: 5%;
}
.box13 {
margin: auto;
margin-top: 20px;
width: 65px;
height: 30px;
background: orchid;
cursor: pointer;
padding-top: 10px;
border-radius: 5%;
}
.box14 {
margin: auto;
margin-top: 20px;
width: 65px;
height: 30px;
background: tomato;
cursor: pointer;
padding-top: 10px;
border-radius: 5%;
}
.box15 {
margin: auto;
margin-top: 20px;
width: 65px;
height: 30px;
background: skyblue;
cursor: pointer;
padding-top: 10px;
border-radius: 5%;
}
.box16 {
margin: auto;
margin-top: 20px;
width: 65px;
height: 30px;
background: wheat;
cursor: pointer;
padding-top: 10px;
border-radius: 5%;
}
.box17 {
margin: auto;
margin-top: 20px;
width: 65px;
height: 30px;
background: forestgreen;
cursor: pointer;
padding-top: 10px;
border-radius: 5%;
}
.box18 {
margin: auto;
margin-top: 20px;
width: 65px;
height: 30px;
background: coral;
cursor: pointer;
padding-top: 10px;
border-radius: 5%;
}
.box19 {
margin: auto;
margin-top: 20px;
width: 65px;
height: 30px;
background: lightblue;
cursor: pointer;
padding-top: 10px;
border-radius: 5%;
}
.box20 {
margin: auto;
margin-top: 20px;
width: 65px;
height: 30px;
background: greenyellow;
cursor: pointer;
padding-top: 10px;
border-radius: 5%;
}
}
@media (max-width: 670px) {
body {
margin: 0;
font-family: Verdana,sans-serif;
background-color: rgb(121, 153, 196);
}
header {
display: none;
padding: 0 16px;
background-color: aquamarine;
}
/* ヘッダーの高さはline-height */
header h1 {
margin: 0;
font-size: 32px;
line-height: 80px;
}
/* ヘッダーのカラーボタン */
.sp-menu {
margin-left: auto;
}
.sp-menu #open {
font-size: 32px;
line-height: 64px;
cursor: pointer;
}
.sp-menu #open.hide {
display: none;
}
/* ヘッダー部分 */
.overlay {
text-align: center;
padding: 64px;
opacity:0;
pointer-events: none;
position: fixed;
transition:opacity .6s;
top: 0;
bottom: 0;
right: 0;
left: 0;
background:rgba(225,225,225,0.95)
}
.overlay.show {
opacity: 1;
pointer-events: auto;
}
.overlay #close{
position: absolute;
top: 16px;
right: 16px;
font-size: 32px;
cursor: pointer;
}
.overlay ul {
list-style: none;
}
.overlay li {
margin-top: 24px;
opacity: 0;
transform: translate(16px);
transition: opacity .3s; transform: .3s;
}
.overlay.show li {
opacity: 1;
transform: none;
}
.overlay.show li:nth-child(1) {
transition-delay: .1s;
}
.overlay.show li:nth-child(2) {
transition-delay: .2s;
}
.overlay.show li:nth-child(3) {
transition-delay: .3s;
}
/* mainの中身は均等横並び */
main {
padding: 2px 16px 0 16px;
text-align: center;
font-size: 18px;
}
/* フレックスボックスの指定 */
/* body要素の色変更 */
.box1 {
margin: auto;
margin-top: 20px;
width: 150px;
height: 30px;
background: pink;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box2 {
margin: auto;
margin-top: 20px;
width: 150px;
height: 30px;
background: orange;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box3 {
margin: auto;
margin-top: 20px;
width: 150px;
height: 30px;
background: purple;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box4 {
margin: auto;
margin-top: 20px;
width: 150px;
height: 30px;
background: tomato;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box5 {
margin: auto;
margin-top: 20px;
width: 150px;
height: 30px;
background: skyblue;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box6 {
margin: auto;
margin-top: 20px;
width: 150px;
height: 30px;
background: wheat;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box7 {
margin: auto;
margin-top: 20px;
width: 150px;
height: 30px;
background: forestgreen;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box8 {
margin: auto;
margin-top: 20px;
width: 150px;
height: 30px;
background: coral;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box9 {
margin: auto;
margin-top: 20px;
width: 150px;
height: 30px;
background: lightblue;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box10 {
margin: auto;
margin-top: 20px;
width: 150px;
height: 30px;
background: greenyellow;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
/* header フレックスボックス指定 */
/* ヘッダー要素の背景変更 */
.box11 {
margin: auto;
margin-top: 20px;
width: 100px;
height: 30px;
background: pink;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box12 {
margin: auto;
margin-top: 20px;
width: 100px;
height: 30px;
background: orange;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box13 {
margin: auto;
margin-top: 20px;
width: 100px;
height: 30px;
background: purple;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box14 {
margin: auto;
margin-top: 20px;
width: 100px;
height: 30px;
background: tomato;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box15 {
margin: auto;
margin-top: 20px;
width: 100px;
height: 30px;
background: skyblue;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box16 {
margin: auto;
margin-top: 20px;
width: 100px;
height: 30px;
background: wheat;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box17 {
margin: auto;
margin-top: 20px;
width: 100px;
height: 30px;
background: forestgreen;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box18 {
margin: auto;
margin-top: 20px;
width: 100px;
height: 30px;
background: coral;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box19 {
margin: auto;
margin-top: 20px;
width: 100px;
height: 30px;
background: lightblue;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
.box20 {
margin: auto;
margin-top: 20px;
width: 100px;
height: 30px;
background: greenyellow;
cursor: pointer;
padding-top: 5px;
border-radius: 5%;
}
}
最後にmain.js
'use strict';
{
const open = document.getElementById("open");
const overlay = document.querySelector(".overlay");
const close = document.getElementById("close");
open.addEventListener("click",()=>{
overlay.classList.add("show");
open.classList.add("hide");
});
close.addEventListener("click",()=>{
overlay.classList.remove("show");
open.classList.remove("hide");
});
// bodyの背景を変えるスクリプト
document.getElementById('target1').addEventListener('click',function(){
document.getElementById('bodyTarget').style.background = 'pink';
})
document.getElementById('target2').addEventListener('click',function(){
document.getElementById('bodyTarget').style.background = 'orange';
})
document.getElementById('target3').addEventListener('click',function(){
document.getElementById('bodyTarget').style.background = 'orchid';
})
document.getElementById('target4').addEventListener('click',function(){
document.getElementById('bodyTarget').style.background = 'tomato';
})
document.getElementById('target5').addEventListener('click',function(){
document.getElementById('bodyTarget').style.background = 'skyblue';
})
document.getElementById('target6').addEventListener('click',function(){
document.getElementById('bodyTarget').style.background = 'wheat';
})
document.getElementById('target7').addEventListener('click',function(){
document.getElementById('bodyTarget').style.background = 'forestgreen';
})
document.getElementById('target8').addEventListener('click',function(){
document.getElementById('bodyTarget').style.background = 'coral';
})
document.getElementById('target9').addEventListener('click',function(){
document.getElementById('bodyTarget').style.background = 'lightblue';
})
document.getElementById('target10').addEventListener('click',function(){
document.getElementById('bodyTarget').style.background = 'greenyellow';
})
// ヘッダーの背景を変えるスクリプト
// bodyの背景を変えるスクリプト
document.getElementById('target11').addEventListener('click',function(){
document.getElementById('headTarget').style.background = 'pink';
})
document.getElementById('target12').addEventListener('click',function(){
document.getElementById('headTarget').style.background = 'orange';
})
document.getElementById('target13').addEventListener('click',function(){
document.getElementById('headTarget').style.background = 'orchid';
})
document.getElementById('target14').addEventListener('click',function(){
document.getElementById('headTarget').style.background = 'tomato';
})
document.getElementById('target15').addEventListener('click',function(){
document.getElementById('headTarget').style.background = 'skyblue';
})
document.getElementById('target16').addEventListener('click',function(){
document.getElementById('headTarget').style.background = 'wheat';
})
document.getElementById('target17').addEventListener('click',function(){
document.getElementById('headTarget').style.background = 'forestgreen';
})
document.getElementById('target18').addEventListener('click',function(){
document.getElementById('headTarget').style.background = 'coral';
})
document.getElementById('target19').addEventListener('click',function(){
document.getElementById('headTarget').style.background = 'lightblue';
})
document.getElementById('target20').addEventListener('click',function(){
document.getElementById('headTarget').style.background = 'greenyellow';
})
}