Flaskよりも簡単にweb開発ができるらしいStreamlitをいじってみた。
HTMLやCSS,、JavascriptなしでWEBサイトができるなんて新鮮。
~>mkdir StreamLit
~\StreamLit>python -m venv myvenv
~\StreamLit\myvenv\Scripts>activate
~\StreamLit\myvenv\Scripts>pip install streamlit仮想環境構築久しぶりで、ちょっと手間取る。
無事インストールが済んでからvscodeでファイルを開く。
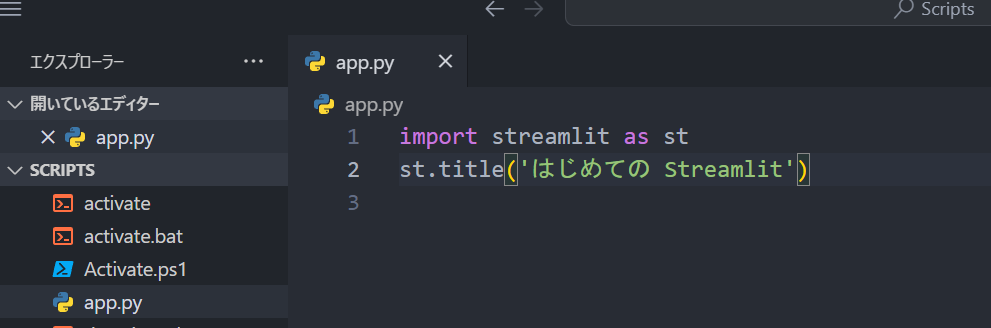
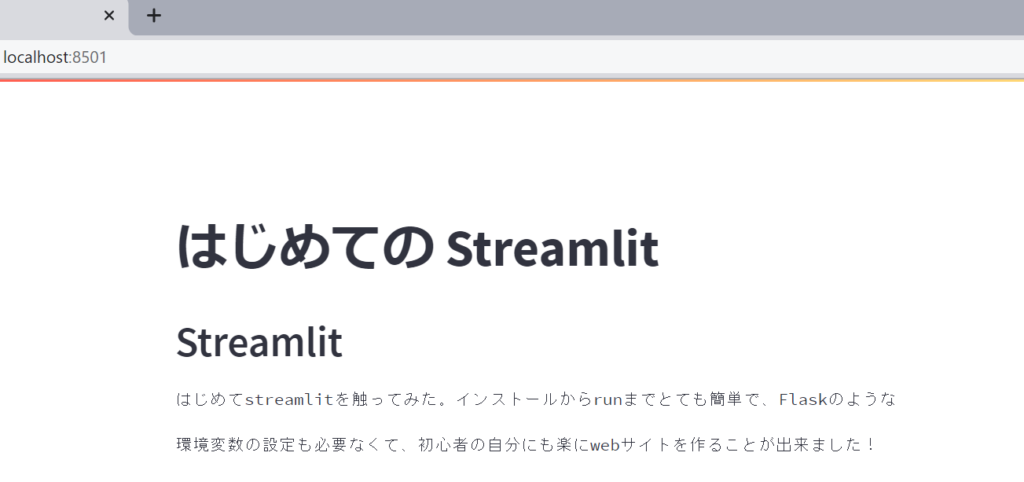
~\StreamLit\myvenv\Scripts> code .app.pyを作成、streamlitをインポートして、タイトルをつけてみる。

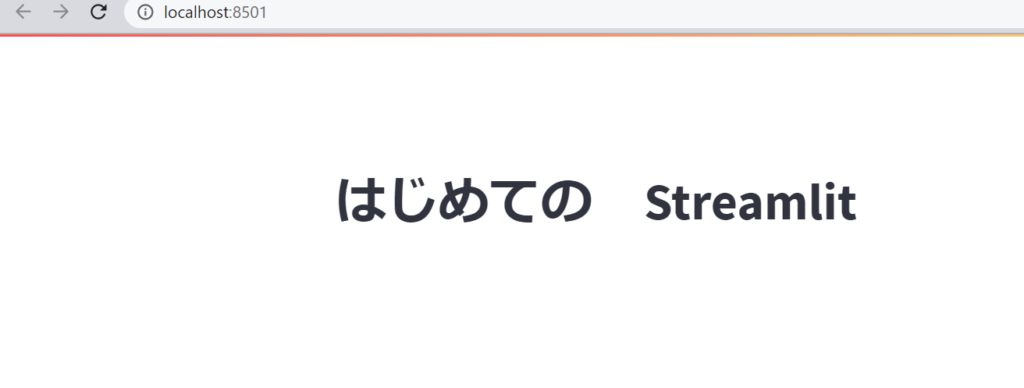
デスクトップ\StreamLit\myvenv\Scripts> streamlit run app.pyrun app.pyで実行すると

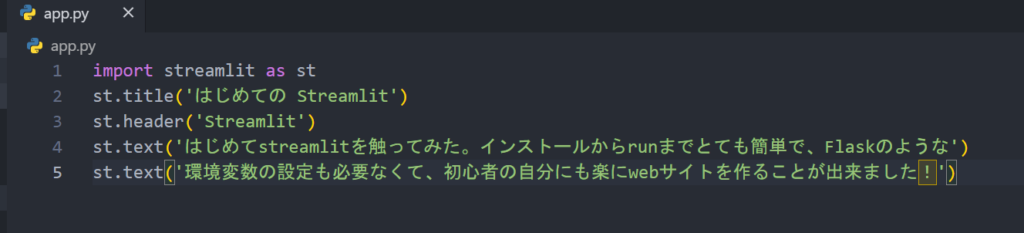
ヘッダーとテキストを追加してみる。


では、まずデプロイをしてみます。
Streamlitにサインアップ。
Githubにリポジトリを作成して、データをプッシュしてから

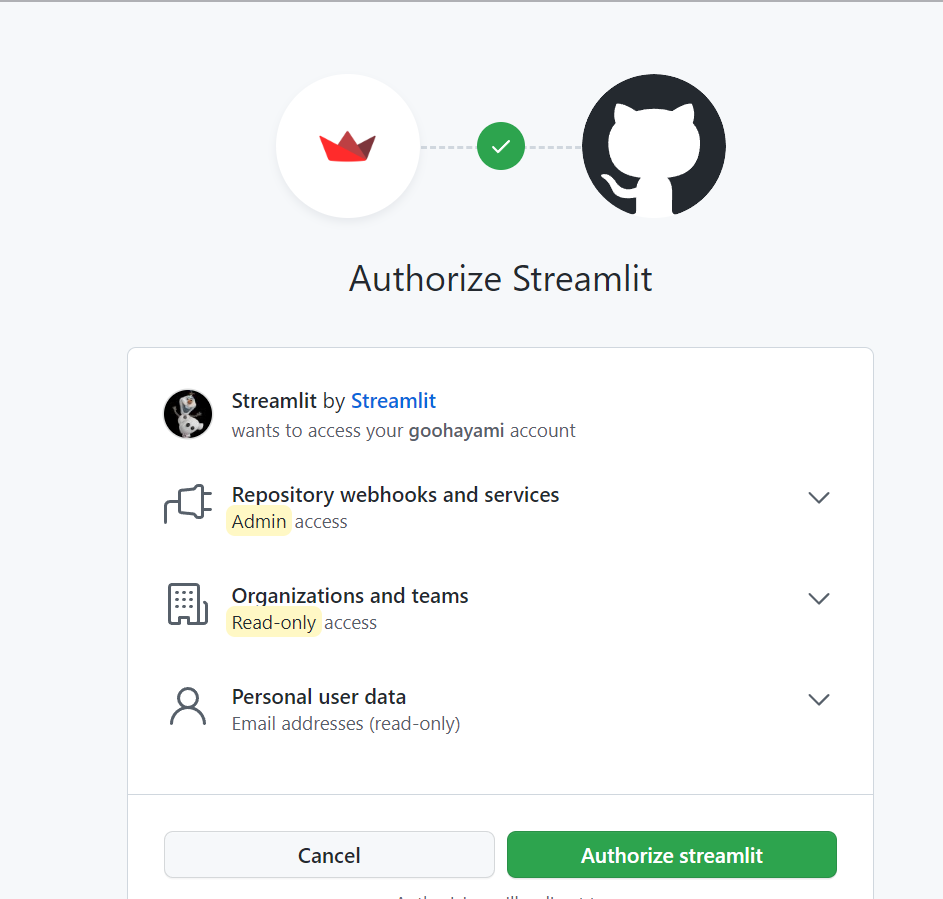
Githubと連携する。

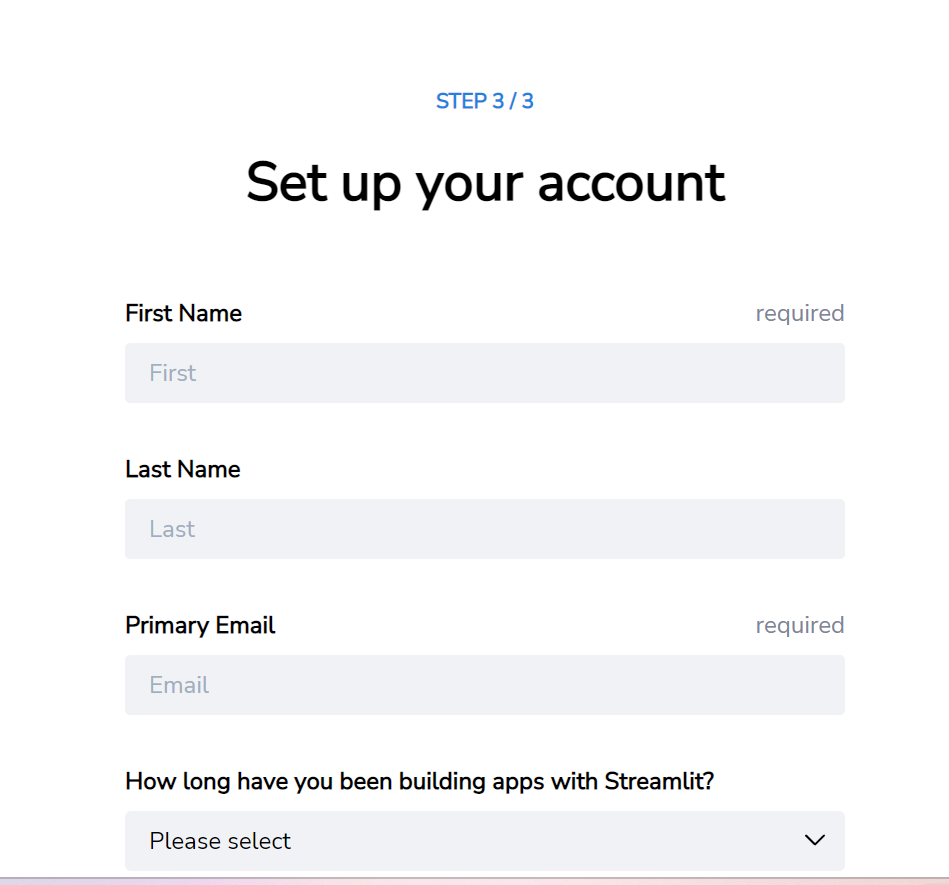
色々質問に答えてから

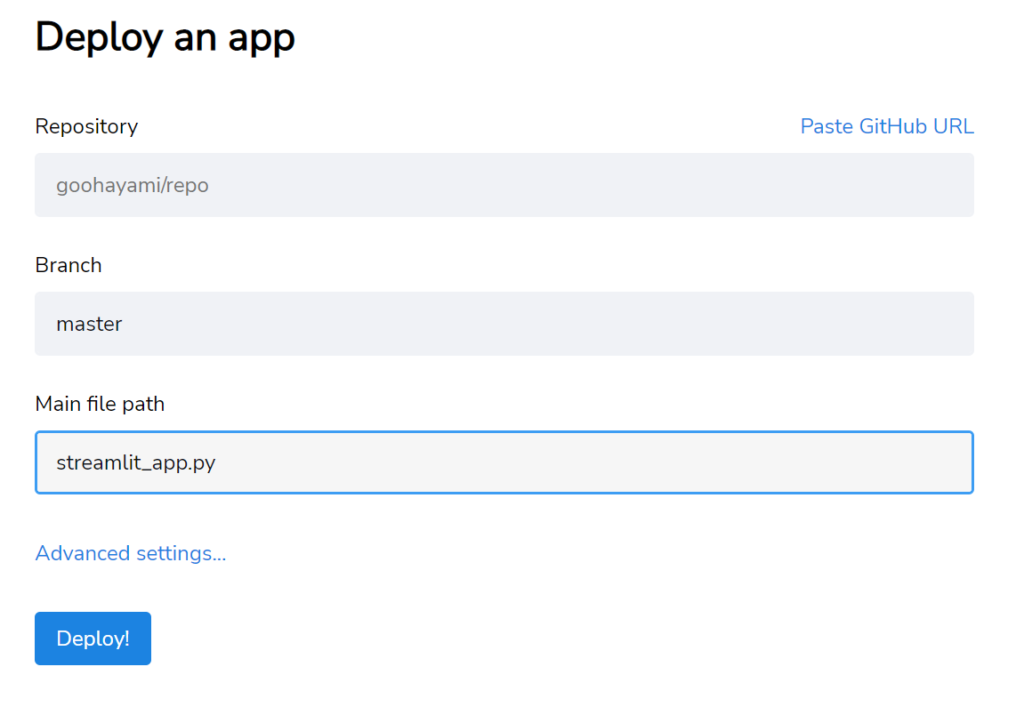
デプロイしたいリポジトリ名とブランチ(mainのまま)、Pathはapp.pyに変更してDeployを実行。


しばらく待つと・・・無事デプロイが出来ました!

はじめてのStreamlit 今回作成したWebサイト