GoogleMapを埋め込みたくて右往左往しました。
まずは、React Iframeを導入。
npm React Iframe(参照)
>> npm i react-iframereact-iframeをインポート
import Iframe from 'react-iframe';GoogleMapから埋め込みHTMLをコピー

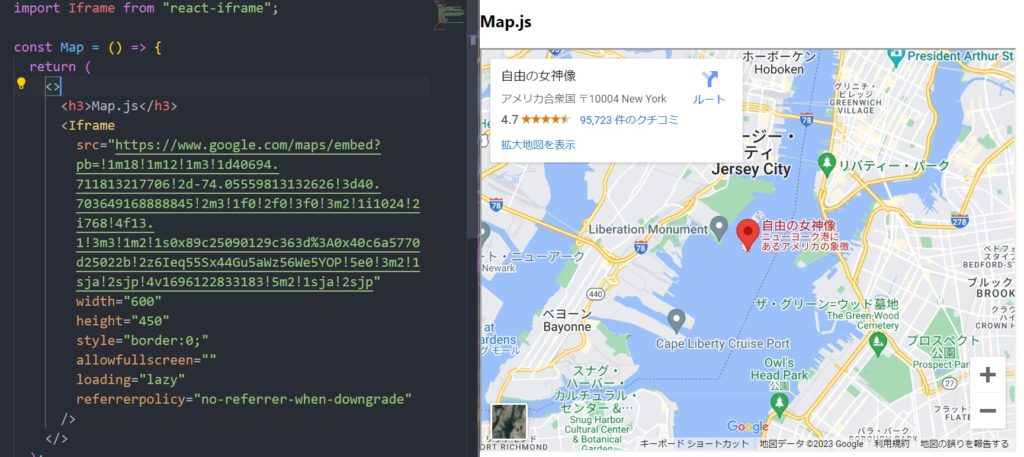
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d48394.44083126378!2d-74.05559813132626!3d40.703649168888845!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89c25090129c363d%3A0x40c6a5770d25022b!2z6Ieq55Sx44Gu5aWz56We5YOP!5e0!3m2!1sja!2sjp!4v1696124265371!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>最初はこのまま貼り付けたのですが、

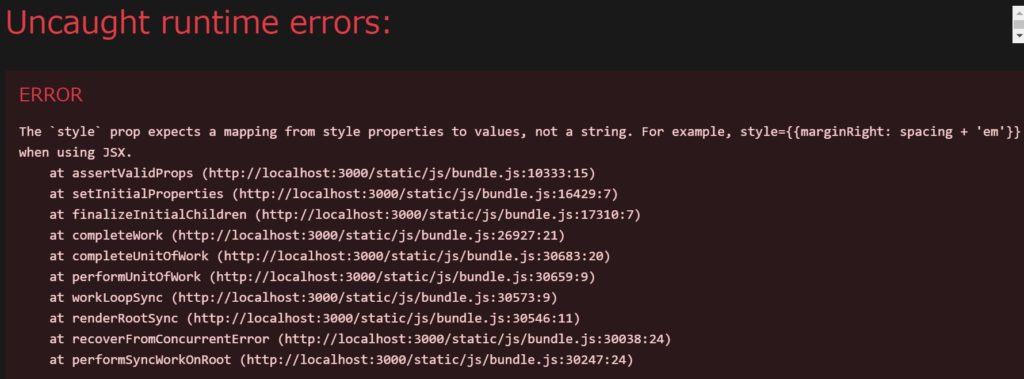
よく分からないエラーが発生。
しばらく悩んだのち、ソースコードに貼り付けたiframeのiを大文字にすると
上手く表示できるようになりました。
☓ <iframe 〇 <Iframe
以前React学習に挫折して以来、ずっとVueにお世話になっていましたが
Next13の速習動画をYouTubeで見かけたのをきっかけに
久しぶりに学習を再開することにしました。
今度は挫折せずにがんばりたい・・・。
ちなみに今回のReact学習再燃のきっかになった動画です。
たにぐちまことさんの語り口が、自分にはとても合っていて
Udemy講座でもお世話になっています。
独学でプログラミングの学習をしている人におすすめします。
