Google Apps Scriptでhtmlを表示させる方法。
①HTMLファイル作成 ②コード.gs記入 ③デプロイ ④URL取得
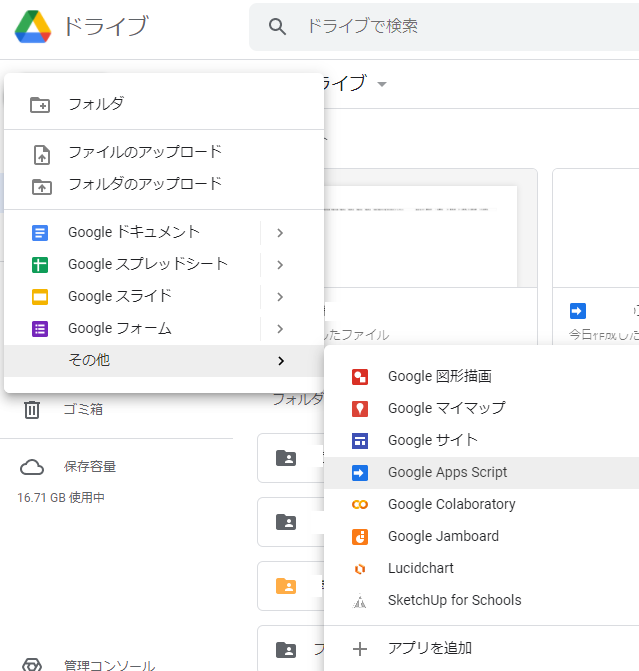
ドライブから【新規】→【その他】→【Google Apps Script】

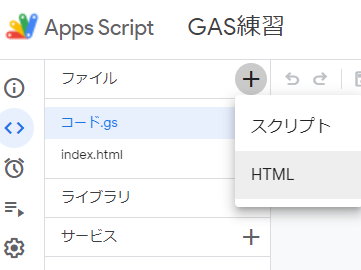
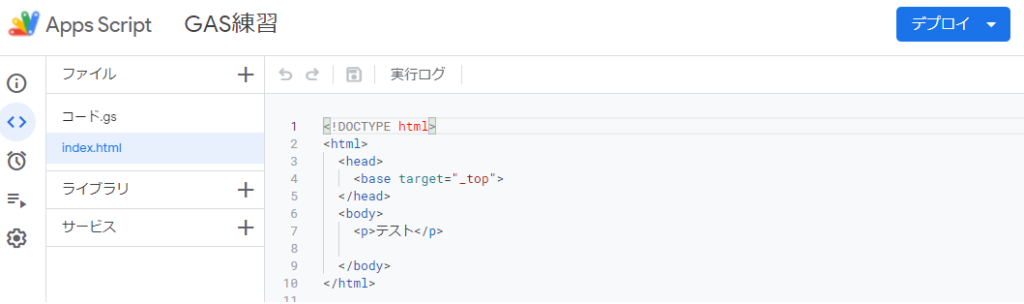
新規ファイル作成でHTMLを選択。

新しいhtmlファイルが作成されるので
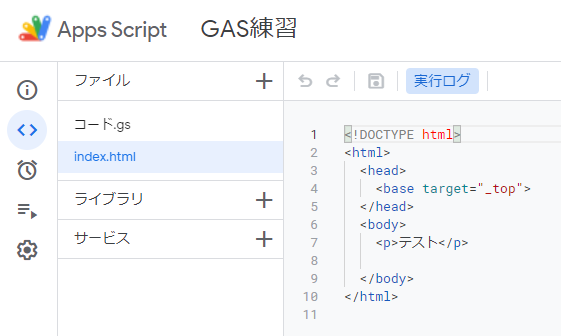
ファイル名をつけて、表示テストのために
<P>テスト</p>と書く。
ファイル名はとりあえず、index.htmlとした。

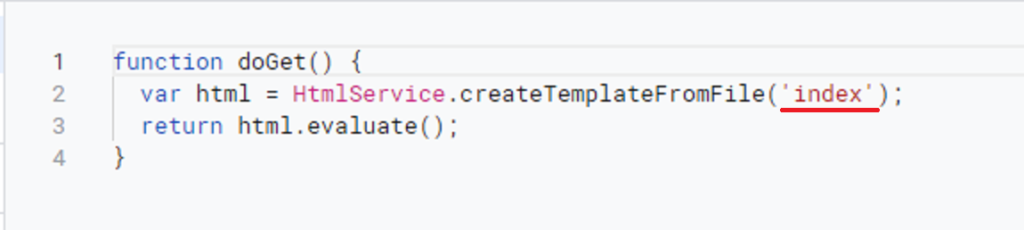
コード.gsを開いて以下のコードをコピペ。
この doGet() をコード.gsに組むことで
htmlが読み込まれるようになるらしい。
赤線の部分は、先ほど作成したhtmlのファイル名に変更。

function doGet() {
var html = HtmlService.createTemplateFromFile('index');
return html.evaluate();
}
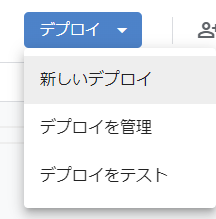
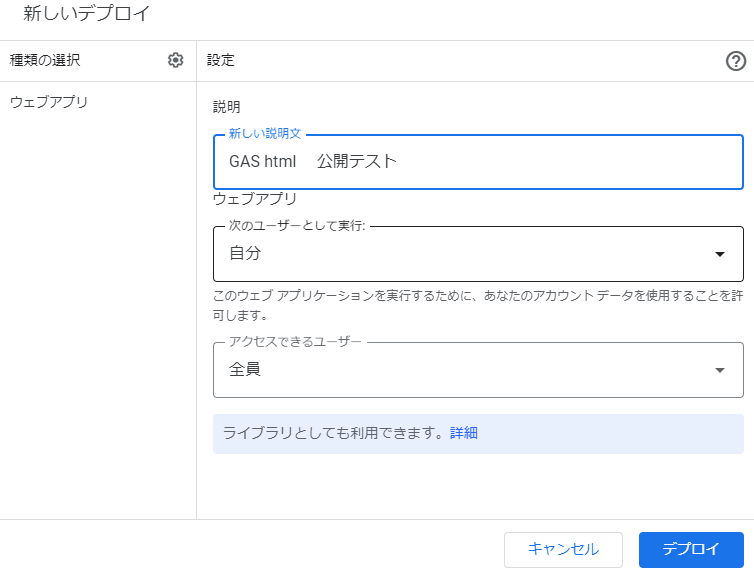
HTMLファイルをデプロイする。
【デプロイ】→【新しいデプロイ】


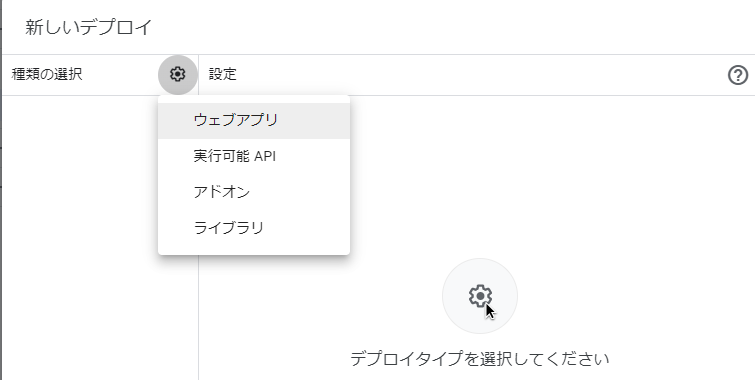
【ウェブアプリ】を選択

【ユーザー選択】【アクセスできるユーザー選択】
取り敢えずは実行を自分のアカウント
アクセスは全員とした。

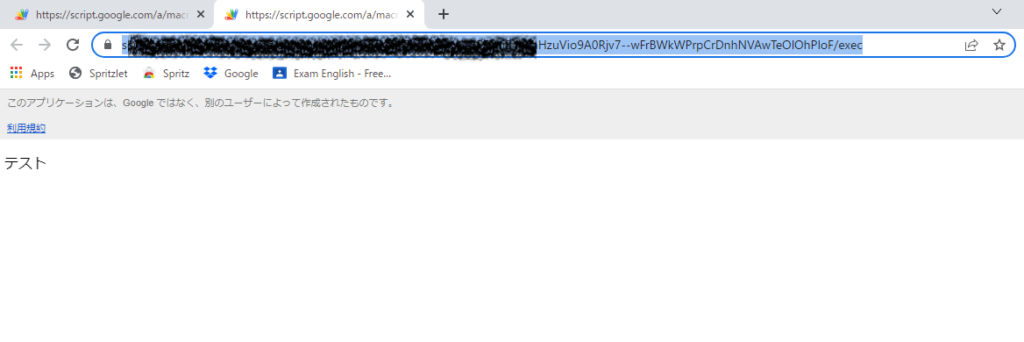
デプロイIDとURLが表示されるので
URLを踏んでみると

URLがずいぶん長い感じだけど、無事表示されました。