 2h30m Progate Ruby on Rails 5 Ⅰ(後編)はコチラから
2h30m Progate Ruby on Rails 5 Ⅰ(後編)はコチラから
SNSでメインとなってくる「投稿一覧ページ」を作成していきます。
HTMLのみで構成されていたページとは異なり、ここではデータベースを扱うことになります。
投稿一覧ページを作成しよう

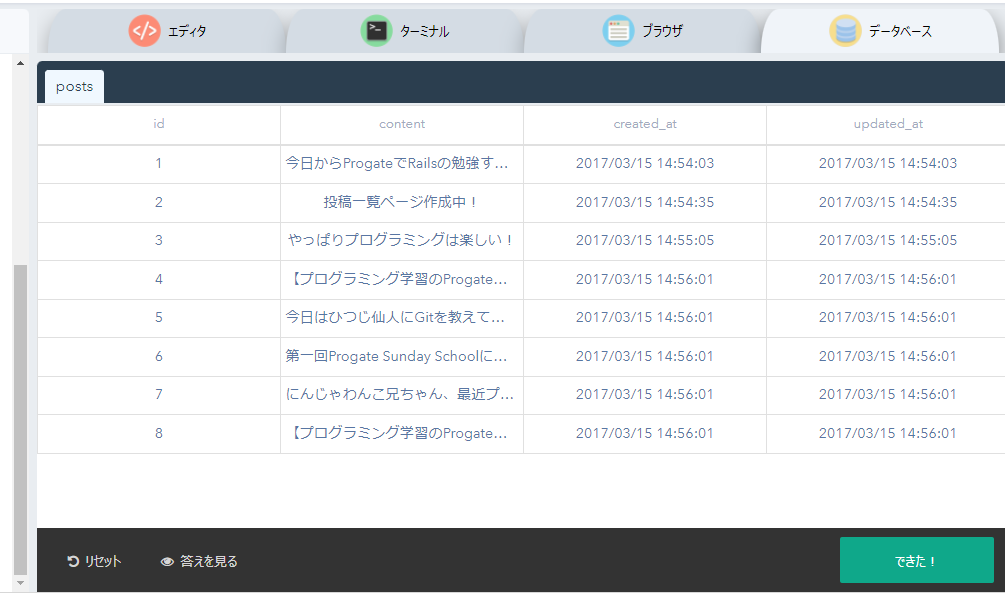
新しく【データベース】が追加され、最初にそこを確認します。

よくワカリマセンが、これを作っていくのでしょうか。
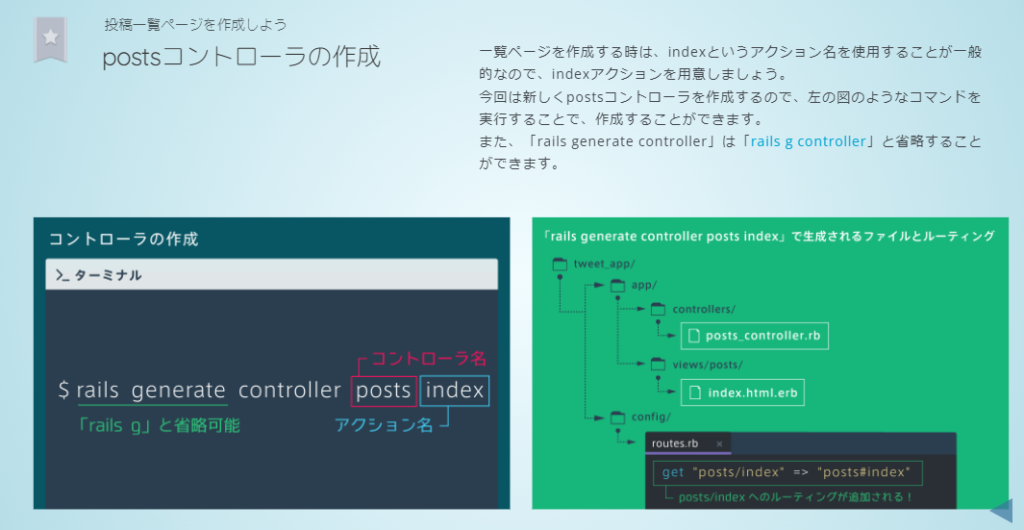
postsコントローラの作成

rails generate controller
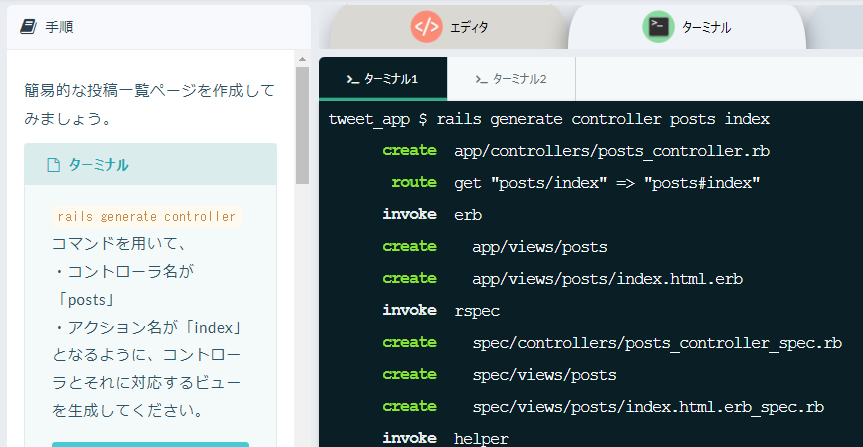
ターミナルでコマンドを実行します。
pythonで言うところのinportなのかな?それともpipなのかな?
実行するとだだだだーっとコマンドが流れます((;゚ロ゚)

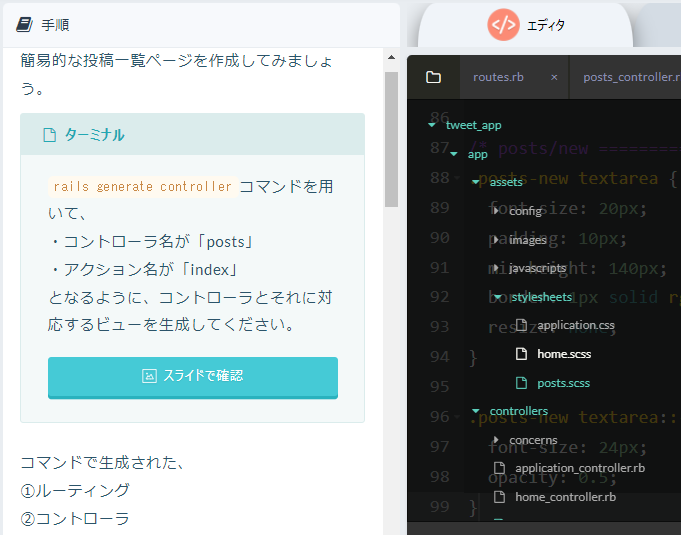
続いてエディタのファイルを次々と開けていって
言われるがまま指定のHTMLを貼り付けていく。
正直もう、何がなんだか分からない・・・。
取り敢えず言われた通りにやってみるしかない。

ここから本題に入ります!

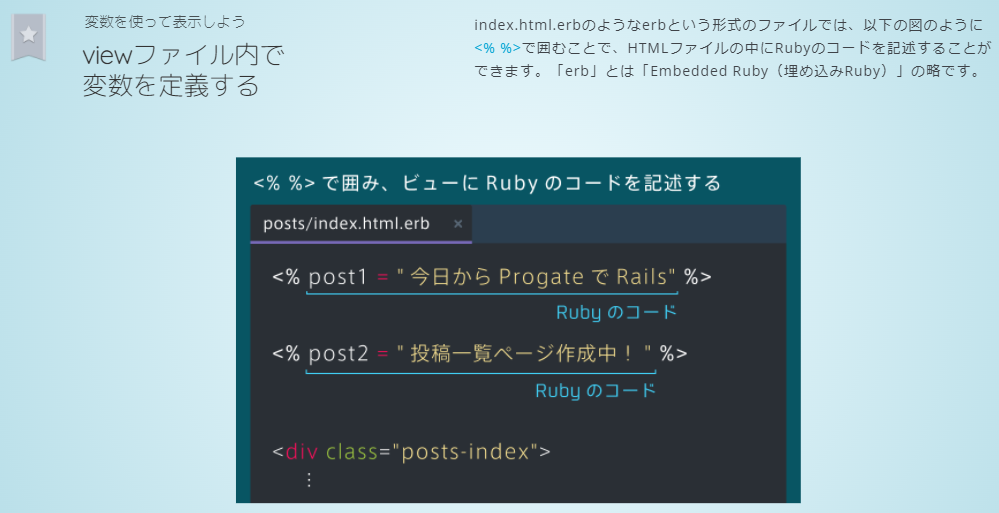
index.html.erbのようなerbという形式のファイルでは、以下の図のように<% %>で囲むことで、HTMLファイルの中にRubyのコードを記述することができます。「erb」とは「Embedded Ruby(埋め込みRuby)」の略です。
ウメコミルビーの語呂が耳に心地よい・・・。

%と%で囲むだけなんて余裕だわ~と思っていたら
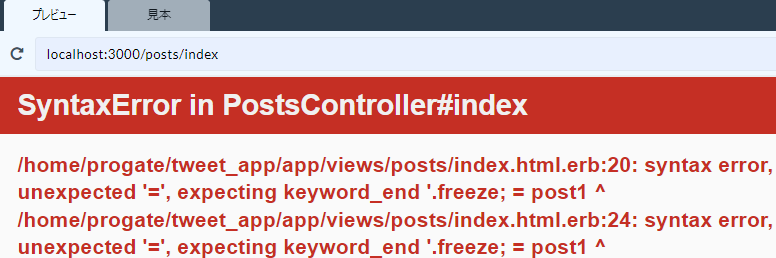
安定のSyntaxError!

post1とpost2に分けるのを忘れて、post1が2つでした。
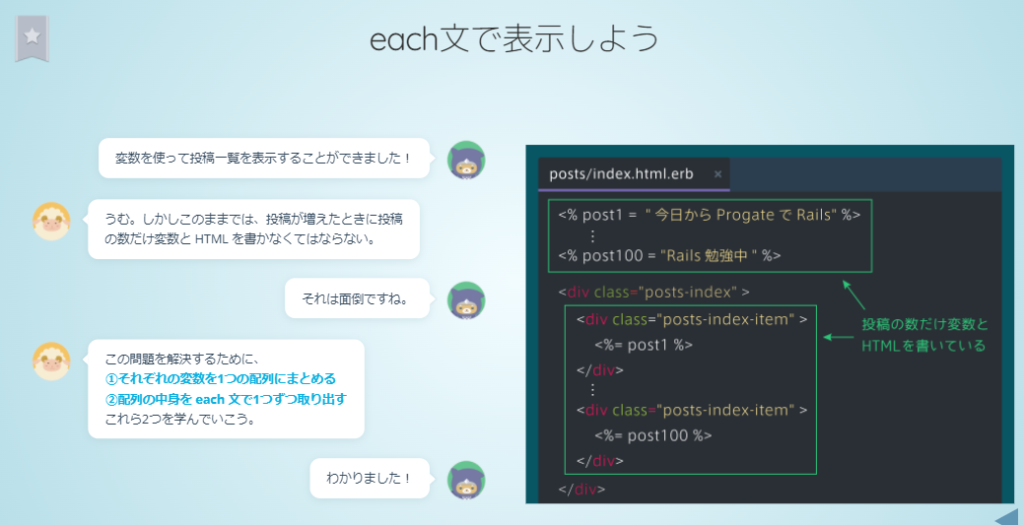
each文で表示しよう。これは確か .each do と言うやつかな。

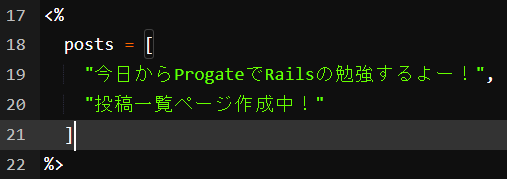
配列postsの定義。なんとなくcssの形に似ている。

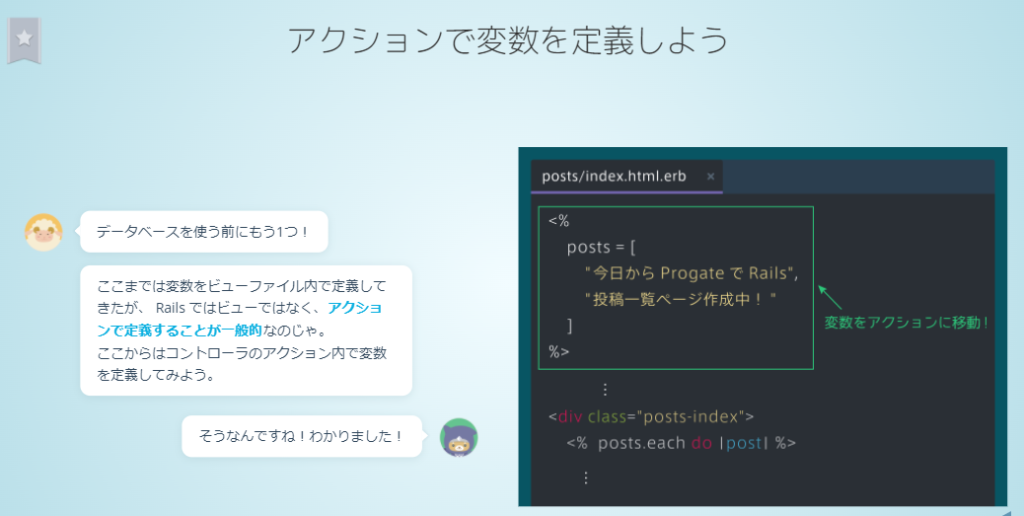
アクションで変数を定義


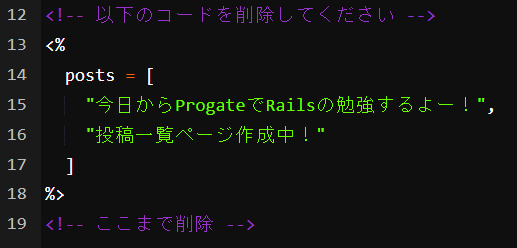
さっき書いたコードを削除させる暴挙にイラッ!

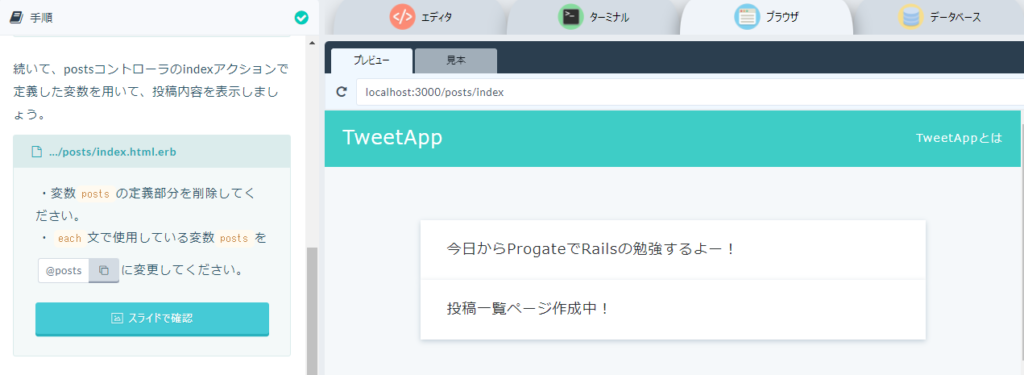
localhost:3000/posts/indexをプレビューすると
無事投稿一覧が出来ました。

次は『データベースを作ってみよう』です。
