
2h10m Progate Ruby on Rails 5 Ⅲ(Part1)はコチラから
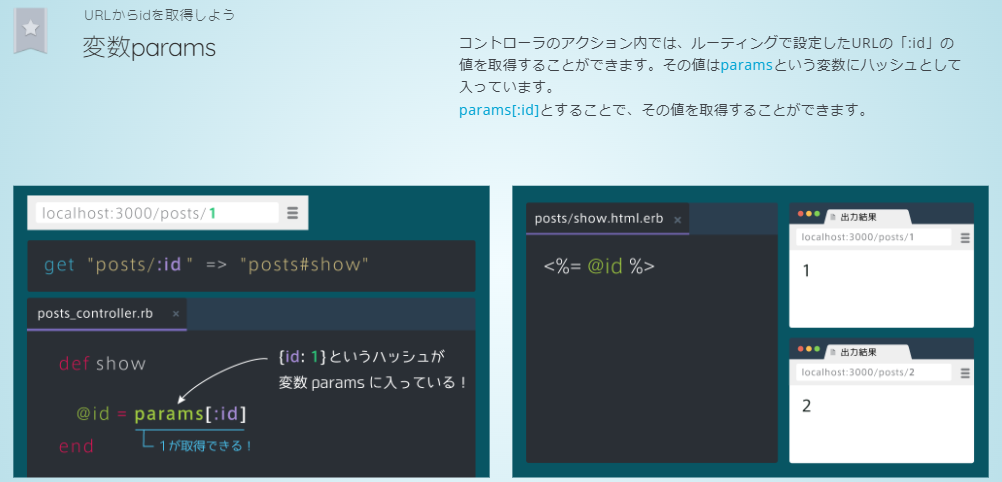
変数params

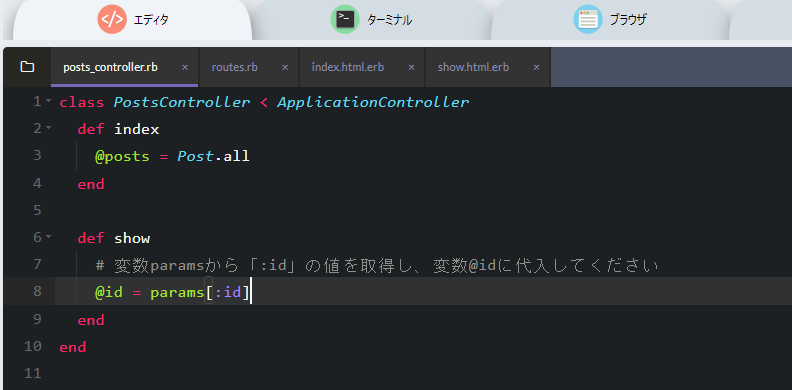
//showアクションで、変数paramsから:idの値を取得し、変数
//@idに代入してください。
def show
@id = params[:id]
end

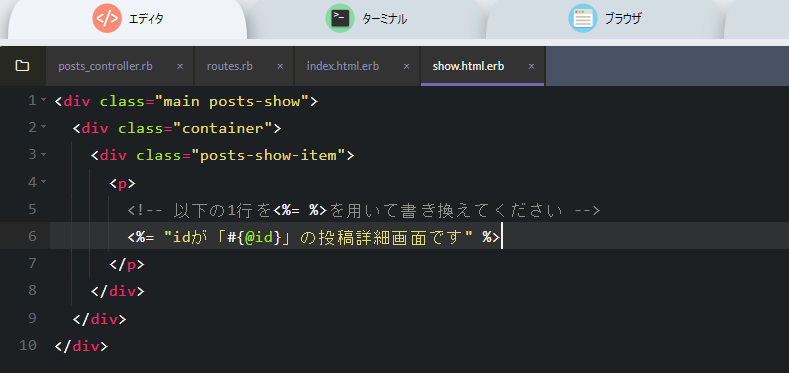
//「投稿詳細画面です」という文字列を、
//<%= %>を用いて"idが「#{@id}」の投稿詳細画面です"
//に書き換えてください。
<%= "idが「#{@id}」の投稿詳細画面です" %>

詳細ページに投稿を表示しよう

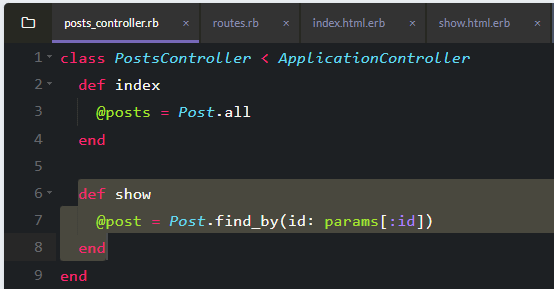
//showアクションで、postsテーブルからidカラムのデータがparams[:id]と等しい //データを取り出し、変数@postに代入してください。 //※ ただしデータの取得にはfind_byメソッドを用いてください。
もう全然分らないので、答えを最初から見ることにする・・・。
def show
@post = Post.find_by(id: params[:id])
end

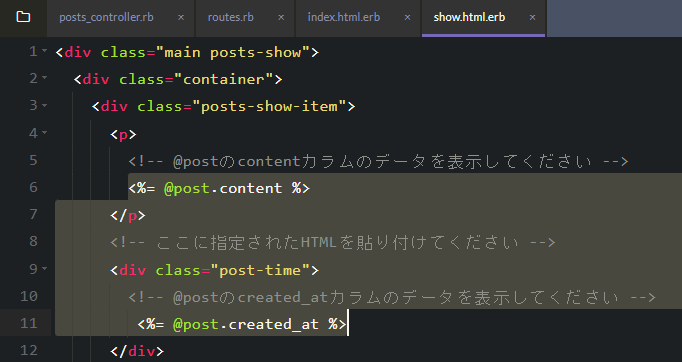
//showアクションで定義した@postを用いてcontentカラムのデータを表示します。
<%= @post.content %>
//最後に投稿時刻を表示できるようHTMLを追記します。
<div class="post-time">
<!-- @postのcreated_atカラムのデータを表示してください -->
<%= %>
</div>

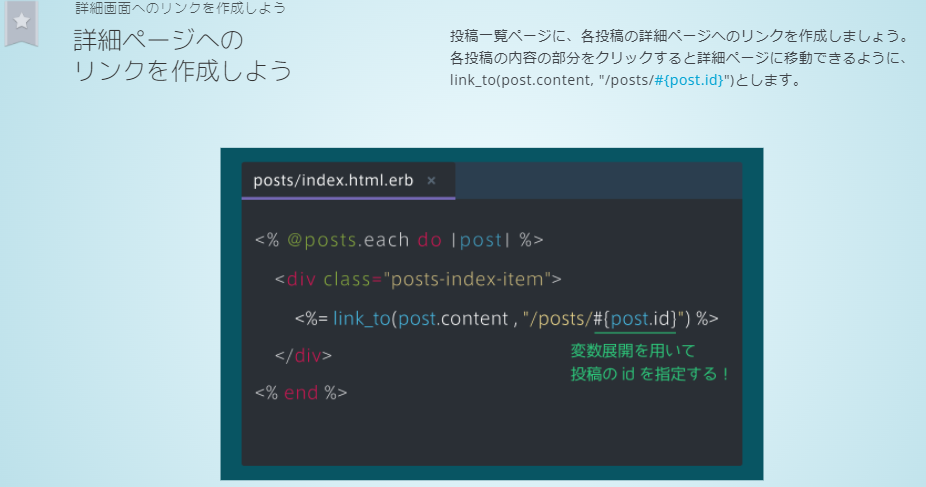
詳細画面へのリンクを作成しよう

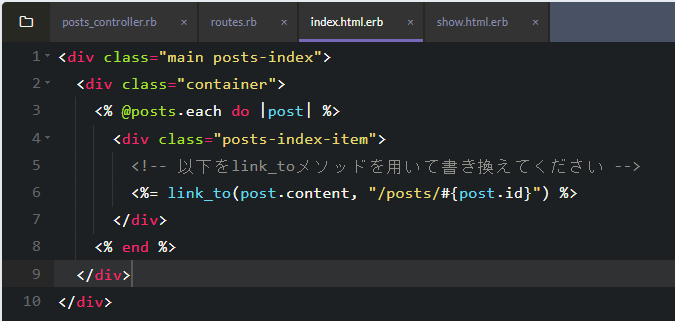
//<%= post.content %>の部分をlink_toメソッドを用いて書き換えて、投稿詳細ページへのリンクにしてください。
<%= link_to(post.content, "/posts/#{post.id}") %>

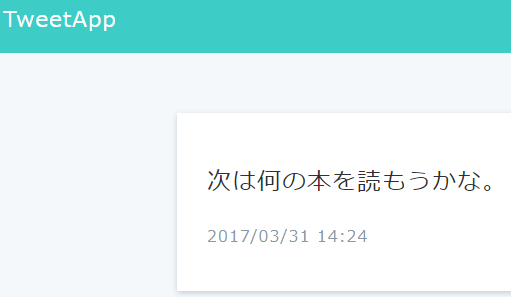
投稿をクリックすると、そのページにとぶ。

大きく表示されます。
次は新規投稿ページの作成です(Part3)へ
