(注)エンジニアの人向きの内容ではありません(汗)
(注)初学者でデプロイが上手くいかない方&自分への備忘録です(笑)
ReactアプリをGitHubにデプロイする
たったこれだけです。
私はこれが出来ずに3日3晩、眠れない夜を過ごしました。
忘れてまた悩みそうなので、備忘録として。
A コマンドで yarn start
B Visual Studio Codedでコーディング
—— ここまでは終わっている前提です ——
GitHubにデプロイするには
build する
—コマンドから yarn build でビルドする。

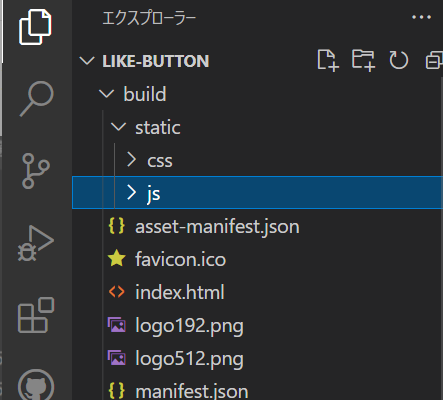
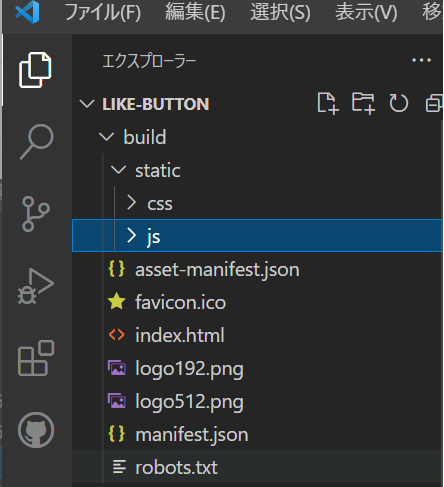
【build】が生成され、その中に【static】フォルダといくつかのファイルが生成されます。

デプロイに必要なのは次のフォルダとファイルです。
【static】フォルダ まるごと
asset-mainfest.json ファイル
mainfest.json ファイル
index.html ファイル
※ CodeSandBoxから直接デプロイした時は
asset-mainfestとmainfestが一つの.jsonファイルにまとまっていました。
素人考えでは
①staticフォルダ
②〇〇〇.json
③index.html
この3つが必要なのだと帰結するに至ります・・・。
では、デプロイしましょう~!
初学者なので ”コマンド”を使ったデプロイはあきらめています。
では、どうしたかというと。
力業でドラッグ&ドロップです。
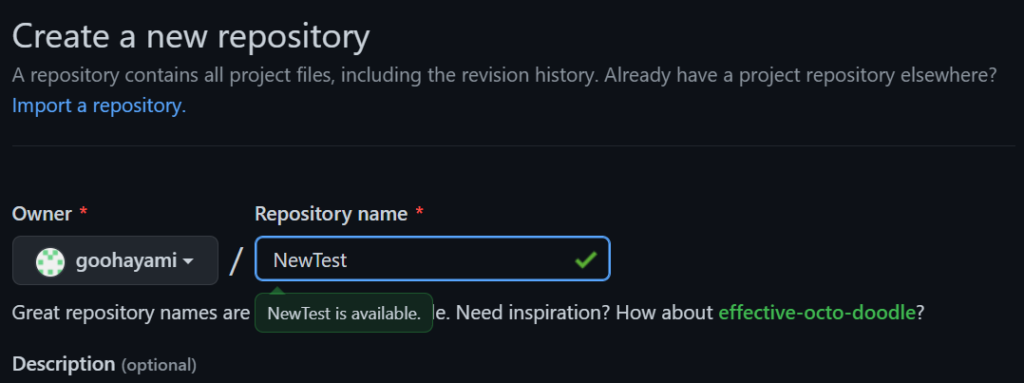
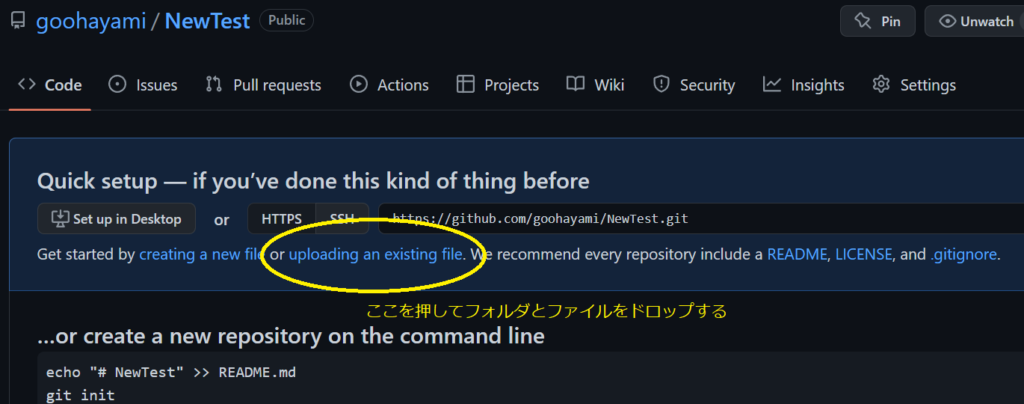
GitHubで新しいレポジトリを作る

からの

ここ!
ここが今回、最も重要なところです!(自分的には)
git init とか git push とか色々チンプンカンプンな自分には
唯一この方法しかデプロイする道はありませんでした。

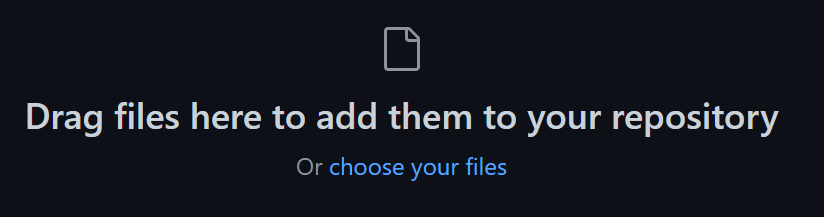
choose your files から先ほどのフォルダとファイルをアップロード
これで無事GitHubPagesで動くと思ったのですが・・・。
実はこれだけでは、うまく動作しませんでした。
css ファイル と jsファイルが読み込めていません。
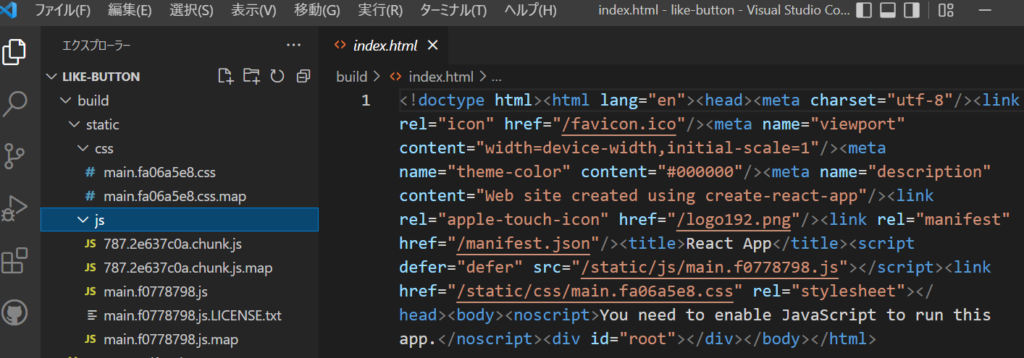
index.htmlを開いて
〇〇〇にはcssファイル名 <link href="https://githubアカウント名.github.io/リポジトリ名/static/css/〇〇〇.css" rel="stylesheet"></head> 〇〇〇にはjsファイル名 <script defer="defer" src="https:// githubアカウント名.github.io/リポジトリ名/static/js/〇〇〇.js"></script>
ドキドキしながらGitHubPagesのurlをリロードしてみると

無事動作を確認できました。
コマンドを操作すれば、もっとスマートに出来るのだと思いますが
今回は壁が高すぎて、登れませんでした。
これからもっと勉強して、色々と出来るようになりたいです。
最後に
今回のカウンターはこのサイトを見ながら作りました。
サバイバルTypeScript さんです。
実はReactの環境構築でかなりつまずいていた時に
ツイッターでこのサイトを知り、いう通りにやってみたら一発で解決しました。
超絶おすすめします。