夏休みに入り、中学生の息子が元素記号を覚える宿題を持って帰ってきました。
せっかくなので、それをネタにjavascriptの練習をしましょう~。
宿題のプリントを見ると、118種ある元素のうち30個程度で良いみたいです。
なんとか形にして完成させてみたいです。
では、さっそくやってみましょう!
まずは元素記号と名前の配列を作りました。
"use strict";
const atomicSymbol = {
symbol: [
"H",
"He",
"C",
"N",
"O",
"F",
.
.
.(以下省略)
],
name: [
"水素",
"ヘリウム",
"炭素",
"窒素",
"酸素",
"フッ素",
.
.
.(以下省略)
],
};
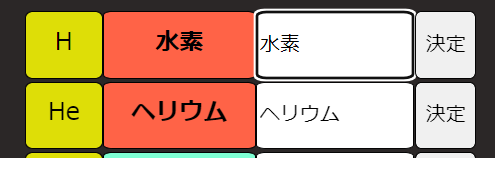
完成形のイメージは
【元素記号div】【元素名div】【テキスト入力窓】【送信ボタン】
の4つの要素を横に並べて、ひとまとまりとし
それを縦にだんだんと重ねていくイメージです。

<div class="atomic-container">
<div class="symbol" id="symbol0"></div>
<div class="symbol-name" id="name0"></div>
<input class="input-text" type="text" id="input0" />
<button id="btn0">決定</button>
</div>
.atomic-container をcssで、display:flex;とし横並びにします。
処理については苦労したのですが
テキストを入力→決定ボタンを押す→正誤判定→正解なら元素名を表示
という流れにしました。
// ボタンと元素名を取得
for (let i = 0; i < atomicSymbol.symbol.length; i++) {
const inputBtn = document.getElementById("btn" + [i]);
const nameContainer = document.getElementById("name" + [i]);
// 入力されたテキストを取得
inputBtn.addEventListener("click", () => {
const inputText = document.getElementById("input" + [i]).value;
console.log(inputText);
console.log(atomicSymbol.name[i]);
if (inputText === atomicSymbol.name[i]) {
nameContainer.classList.add("symbol-appear");
} else {
document.getElementById("input" + [i]).value = "";
}
});
}

スマホでタップを意識して作ったのですが、PCで動作確認をしていると
決定ボタンをクリックする作業が非常に面倒くさいです。
できれば、エンターキーを押して入力をと思って調べたのですが
今回は実装に至りませんでした・・・。(何かそんなんばっか)
とりあえず動作はするようになりましたが
今後、時間があれば
①エンターキーで入力
②得点などの表示
などが実装できたら良いなと思っています。
